ASTEROIDS NEAR EARTH
Designer, developer: Dae Young Kim
Data viz | Development | Product design | Web design
An interactive, digital exploration of what the universe around us looks like. In ASTEROIDS NEAR EARTH, users can interact with the website and see the numerous asteroids that move around the earth.
Tools: HTML, CSS, Javascript (THREE.js library)
Demo
Steps
Project ASTEROIDS NEAR EARTH was built in steps of:
Project ASTEROIDS NEAR EARTH was built in steps of:
- Research on the data material
- Iterations on visualizations and interactivity
- Final Iteration.
Research point 1: raw materials
Space is inspiring. An unpioneered territory that gives so many dreams and ideas to not only designers and developers but also many students including those who aspire to be astrologists and astronauts.
NASA’s open API provides data on various data, including imagery and specific information on space objects, eminently accessible to application developers. However, despite the vast scale of data and easily usable API, it is still not accessible to those who are unfamiliar with coding.
There, I decided to make a visualization that can be easily understood and interacted with by the users.
![]()
![]()
Space is inspiring. An unpioneered territory that gives so many dreams and ideas to not only designers and developers but also many students including those who aspire to be astrologists and astronauts.
NASA’s open API provides data on various data, including imagery and specific information on space objects, eminently accessible to application developers. However, despite the vast scale of data and easily usable API, it is still not accessible to those who are unfamiliar with coding.
There, I decided to make a visualization that can be easily understood and interacted with by the users.


Research point 2: data to use
As this project is targeted at beginners and younger students who are interested in space but are lacking in specific professional knowledge, “how related can they feel towards the visualized data” was the main standard of choosing the dataset to visualize and distribute. Among various data provided by NASA, information on space objects near us was the most suitable model.
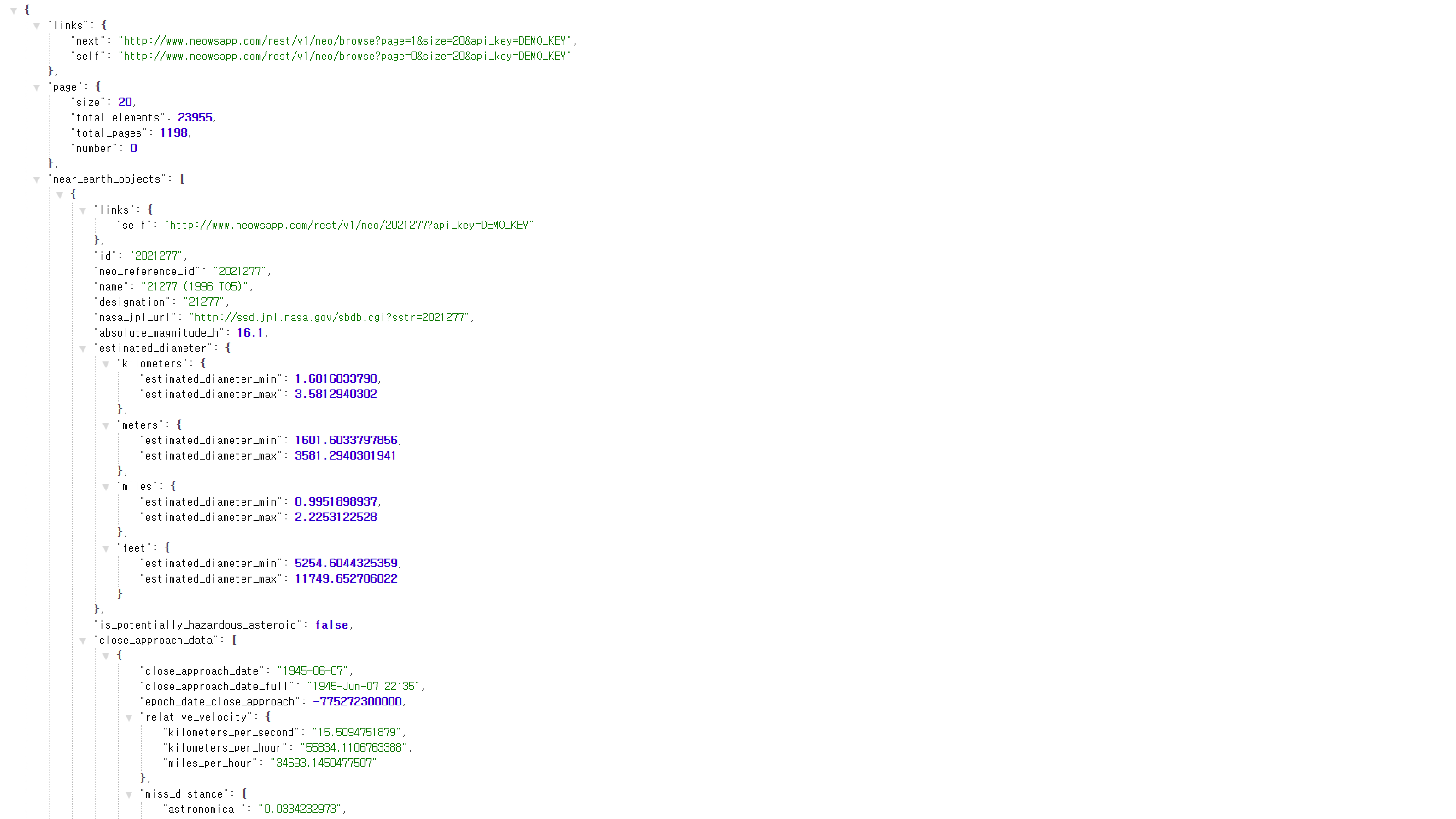
(Below is the small summarized version of the sample data of an object that was near the Earth on May 5th, 2020.)
"id": "54016770",
"neo_reference_id": "54016770",
"name": "(2020 HZ6)",
"nasa_jpl_url": "http://ssd.jpl.nasa.gov/sbdb.cgi?sstr=54016770",
"absolute_magnitude_h":25.124,
"estimated_diameter":
{
"kilometers":
{
"estimated_diameter_min": 0.0251046966,
"estimated_diameter_max": 0.0561358081
}
}
"is_potentially_hazardous_asteroid": false,
"close_approach_data": [
{
"close_approach_date": "2020-05-05",
"close_approach_date_full": "2020-May-05
"relative_velocity": "kilometers_per_second": "21.7493107362"
}
As this project is targeted at beginners and younger students who are interested in space but are lacking in specific professional knowledge, “how related can they feel towards the visualized data” was the main standard of choosing the dataset to visualize and distribute. Among various data provided by NASA, information on space objects near us was the most suitable model.
(Below is the small summarized version of the sample data of an object that was near the Earth on May 5th, 2020.)
"id": "54016770",
"neo_reference_id": "54016770",
"name": "(2020 HZ6)",
"nasa_jpl_url": "http://ssd.jpl.nasa.gov/sbdb.cgi?sstr=54016770",
"absolute_magnitude_h":25.124,
"estimated_diameter":
{
"kilometers":
{
"estimated_diameter_min": 0.0251046966,
"estimated_diameter_max": 0.0561358081
}
}
"is_potentially_hazardous_asteroid": false,
"close_approach_data": [
{
"close_approach_date": "2020-05-05",
"close_approach_date_full": "2020-May-05
"relative_velocity": "kilometers_per_second": "21.7493107362"
}
Parsing data and visualizations
Data is mere Data that becomes information when it is parsed and polished with human intention.
Data is raw, unorganized facts that need to be processed. it is a mere documented list of phenomena. When data is processed, organized, presented with a human intention or any given context to make it useful, it becomes information.
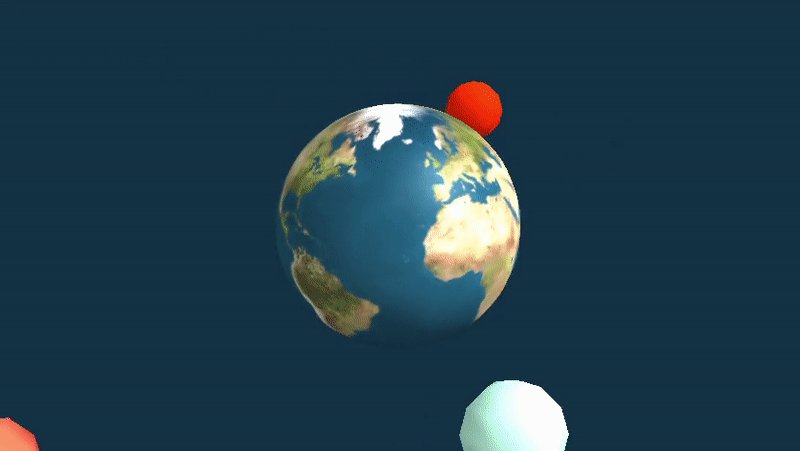
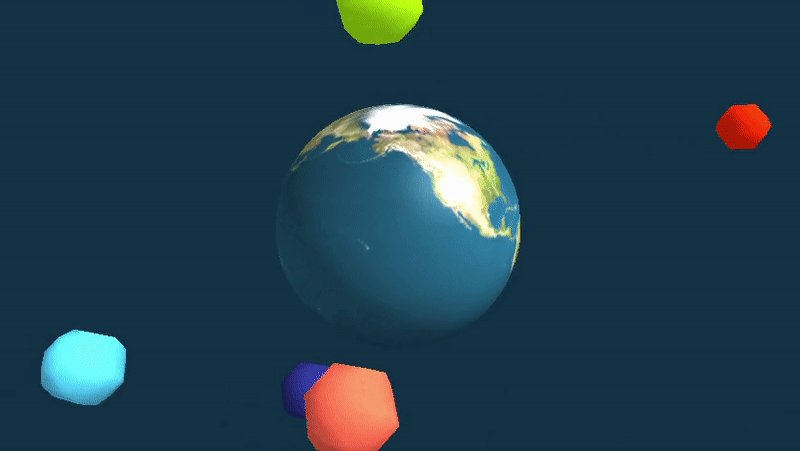
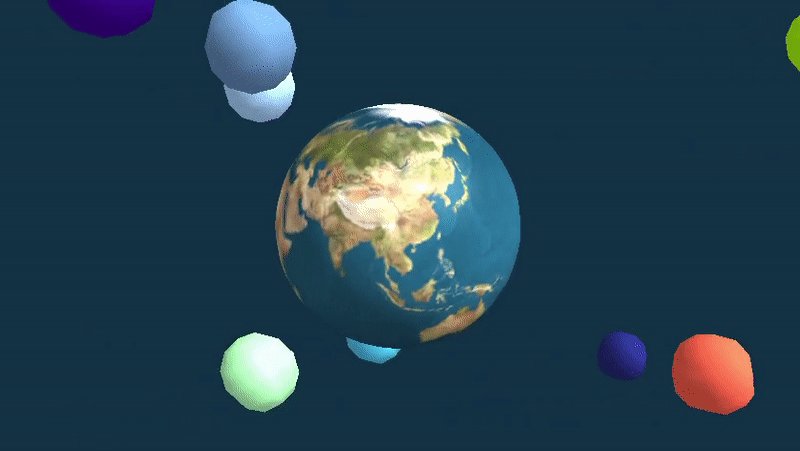
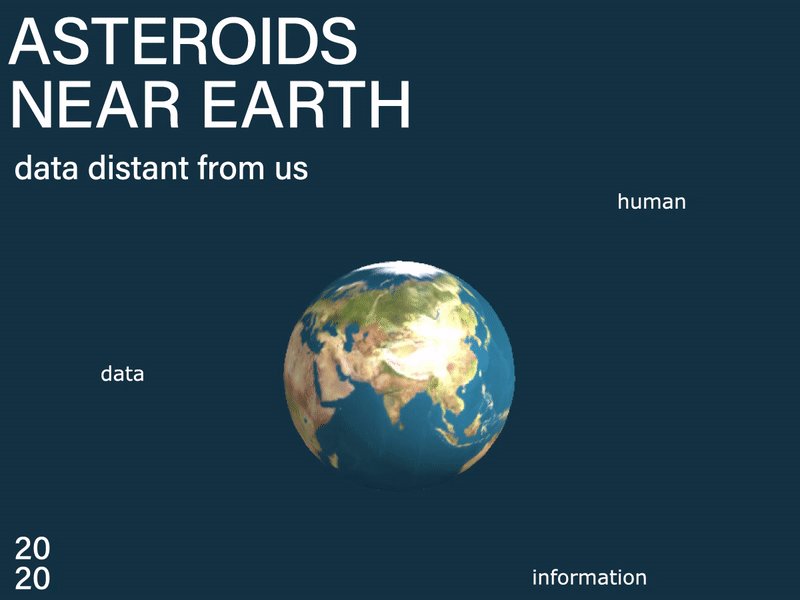
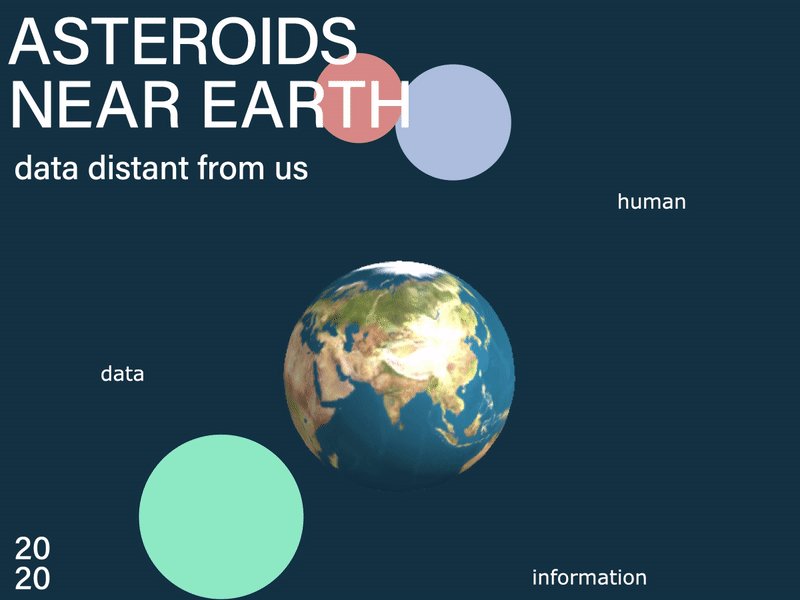
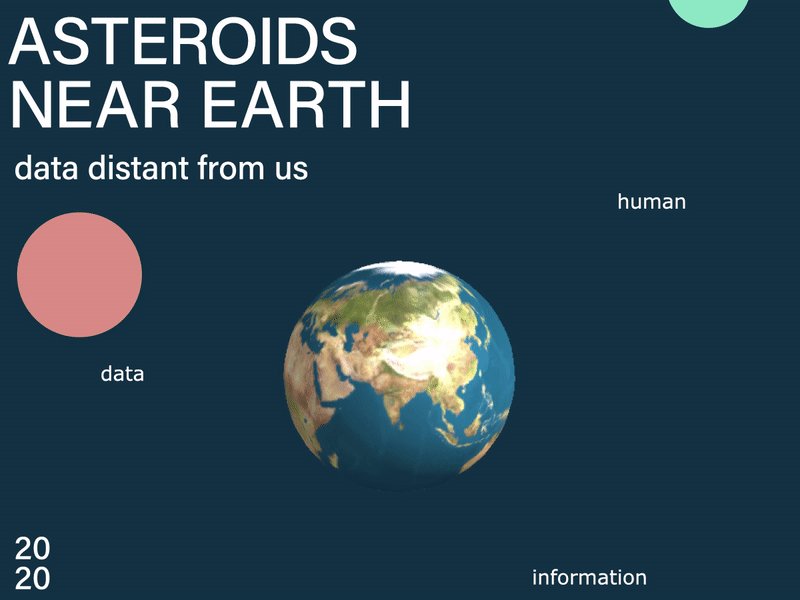
The visualization focuses on showing various near-earth objects in terms of their sizes and speeds. Each object is visualized as an abstract 3D object according to its magnitude and its speed with randomized color.
Data is mere Data that becomes information when it is parsed and polished with human intention.
Data is raw, unorganized facts that need to be processed. it is a mere documented list of phenomena. When data is processed, organized, presented with a human intention or any given context to make it useful, it becomes information.
The visualization focuses on showing various near-earth objects in terms of their sizes and speeds. Each object is visualized as an abstract 3D object according to its magnitude and its speed with randomized color.




Interactivity: date
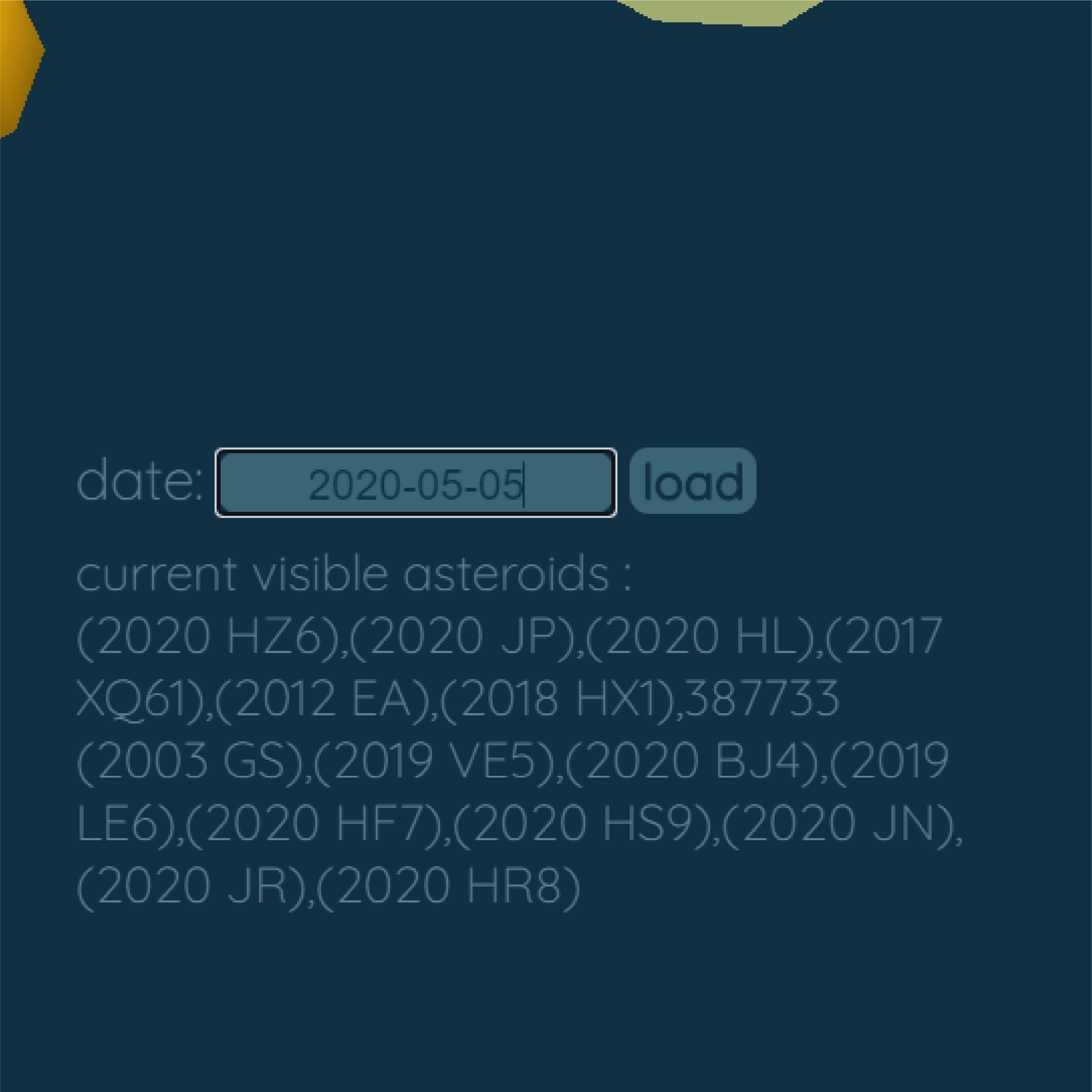
In project ASTEROIDS NEAR EARTH, Users can input specific dates to simulate a space scene that shows the movement of the earth and the asteroids nearby. Once users input a date, names of every object that was near the earth appear on the screen and the simulation starts.
![]()
![]()
In project ASTEROIDS NEAR EARTH, Users can input specific dates to simulate a space scene that shows the movement of the earth and the asteroids nearby. Once users input a date, names of every object that was near the earth appear on the screen and the simulation starts.


Final iteration

Next steps
-
Other various space data into information
NASA provides a vast amount of space data on various topics. While these data can be tremendously inspiring for those who are interested in space above our sky, astronomy is hard to experience without expensive gear and classes. I would like to create a similar interactive data visualization that can help beginners and students to be able to simulate the universe with a little help from design, data visualization, and technology.
- Incorporation of Immersive technology
I will put this information in a more immersive experience that incorporates Virtual, Augmented, and Mixed reality. This will enhance the educational aspect of the project: ASTEROIDS NEAR EARTH by creating a more interesting platform for younger users and enabling spatial storytelling.
Link to the project:
https://ira77kim.github.io/asteroids-near-earth
Codes are open for any educational purposes and are available in https://github.com/ira77kim/asteroids-near-earth
Codes are open for any educational purposes and are available in https://github.com/ira77kim/asteroids-near-earth