
Searching Experience in Dell’s Engineering Workspace
A User-centric Search experience which brought user trust and eventually built a design-centralized culture in the product team.
Project timeline: 2023 June - September
Organization: Dell Technologies
Role: Product Designer
Organization: Dell Technologies
Role: Product Designer
Overview
Context
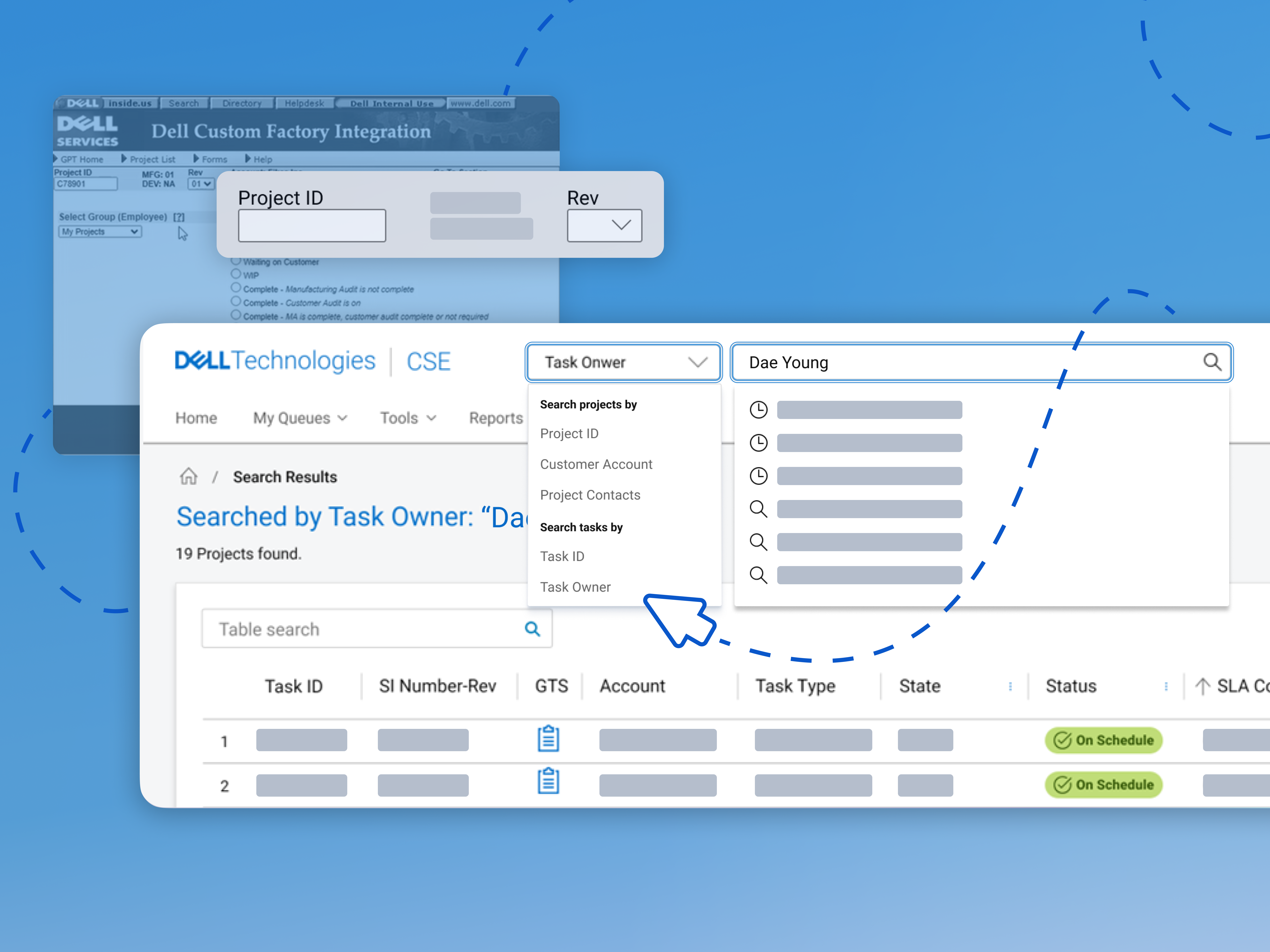
The search feature in the new engineer productivity tool assists users to easily access crucial information.

Key Responsibilities
As the lead product designer in a cross-functional product team,
I have...
- Conducted user research
- Refined and optimized users’ workflows.
-
Strategized design direction
- Created high-fidelity prototypes and iterations.
Value/Criticality
The product team initially focused on features only directly related to user’s task completion, narrowing the application’s capability to specific business requirements. Shifting focus to the overall user experience within the application re-shaped the product's vision.
![]()
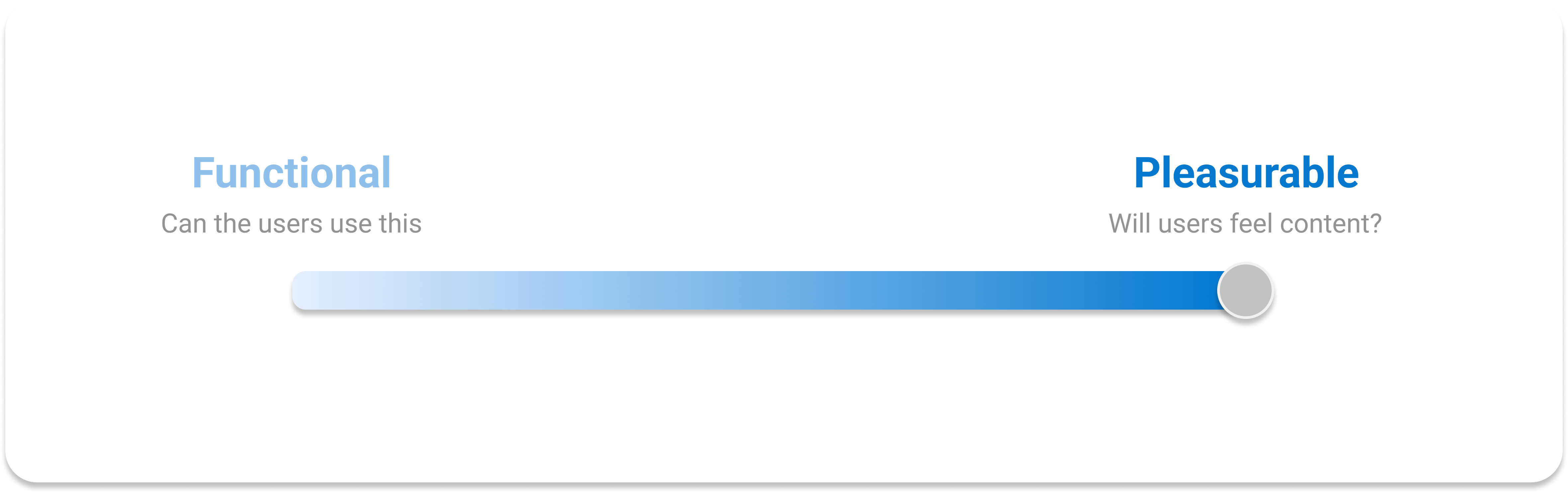
Although not strictly related to engineering task completion easy access to information,
significantly impacts user’s pleasurable experience by providing streamlined and efficient operation and
within the application
![]()
We not only increase operational efficiency, but also built user trust and created a participatory environment where the end users were proactively sharing their insights and feedback. This improvement accelerated the adaptation of a more design-oriented culture within the previously development and business-focused product team environment.


We not only increase operational efficiency, but also built user trust and created a participatory environment where the end users were proactively sharing their insights and feedback. This improvement accelerated the adaptation of a more design-oriented culture within the previously development and business-focused product team environment.
Problem Space
Complex methods in accessing information
Users were forced support the system’s process, not the system supporting and assisting the users.
1.
Rigid system interactions limited the engineers’ capabilities.
- Non-human readable 6-digit code as only acceptable input causing swivel seats and copy/pastes.
-
1-to-1 loading method preventing comparative view.
2.
Restricted clarity limited the engineers’ autonomous actions.- Dependent on manual communication to ask.
- Information related roadblock lead directly to delays.
User Insights
Core users are at the forefront of engineering operation, requiring fast and light access to information.
Development Engineer
configures hardware and software to prototype custom-order computers prior to manufacturing.

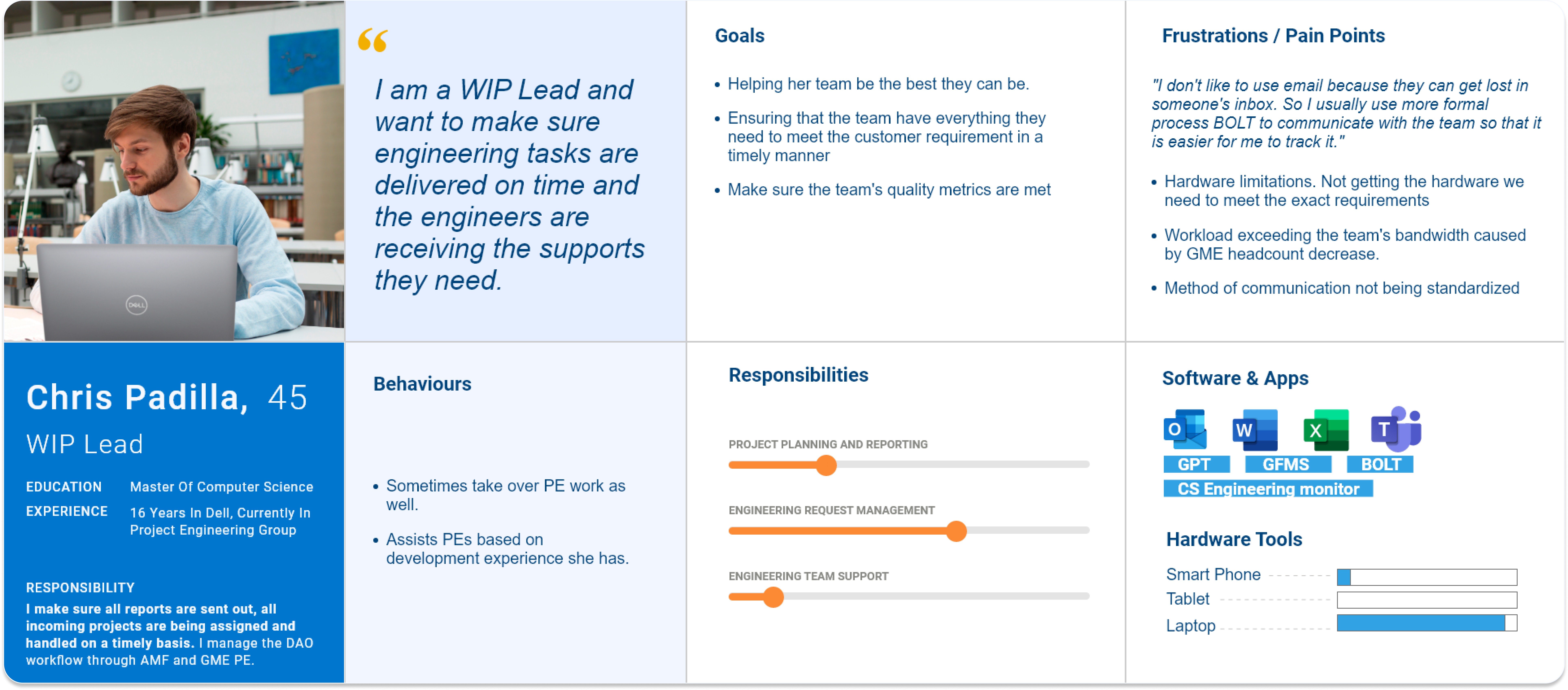
Work In Progress Lead ensures timely completion of projects, and quick problem-solving as a regional manager.

Users under system contraints
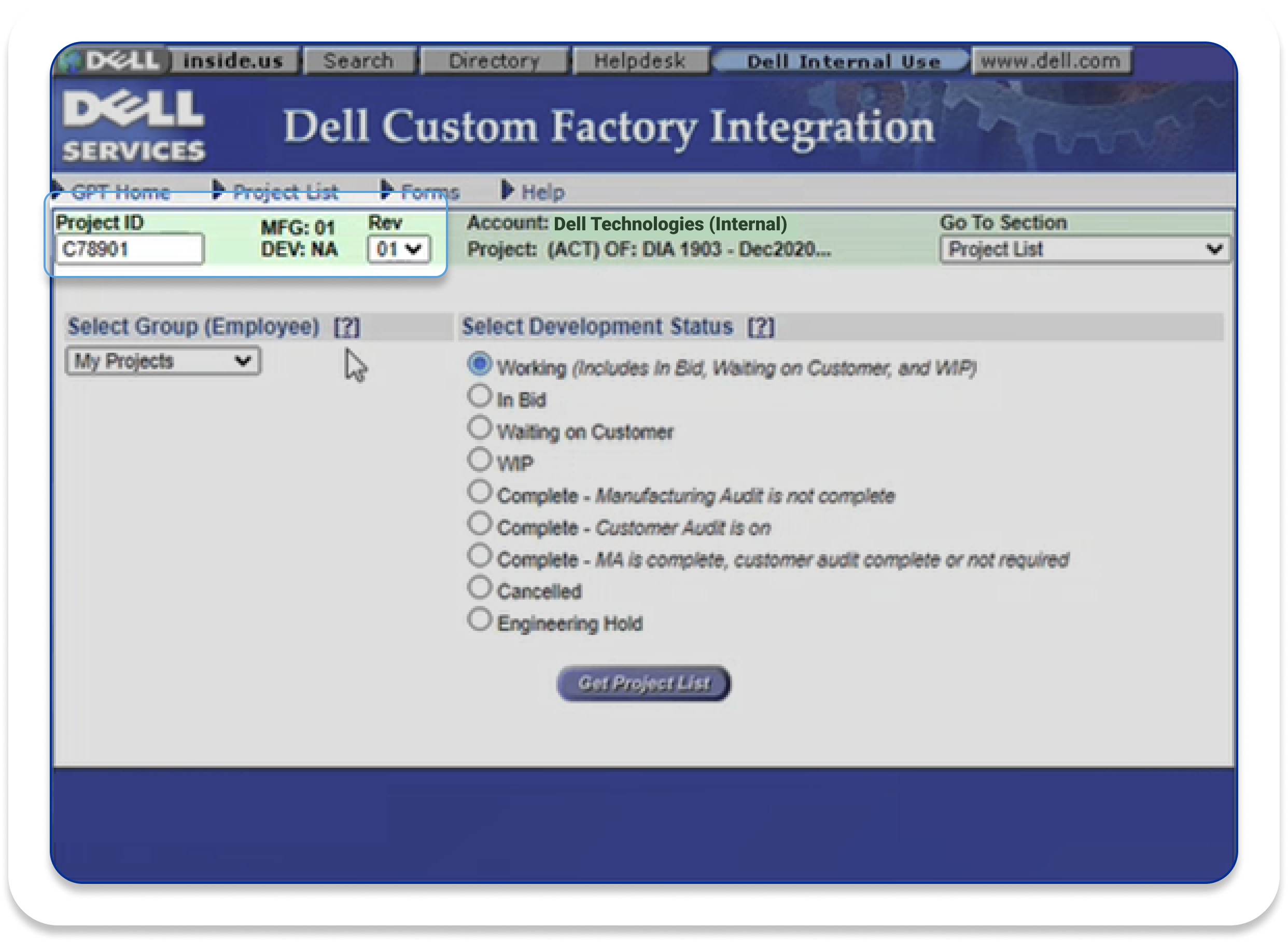
In the legacy platform, the users were forced to fit themselves to the contraining method of the system, not the system supporting and assisting the users.

Non-human readable ID number as the system’s only method of communication.
Users had to undergo multiple swivel seating and manual communication just to acquire this code as they don’t remember thousands of codes by heart.
Users had to undergo multiple swivel seating and manual communication just to acquire this code as they don’t remember thousands of codes by heart.

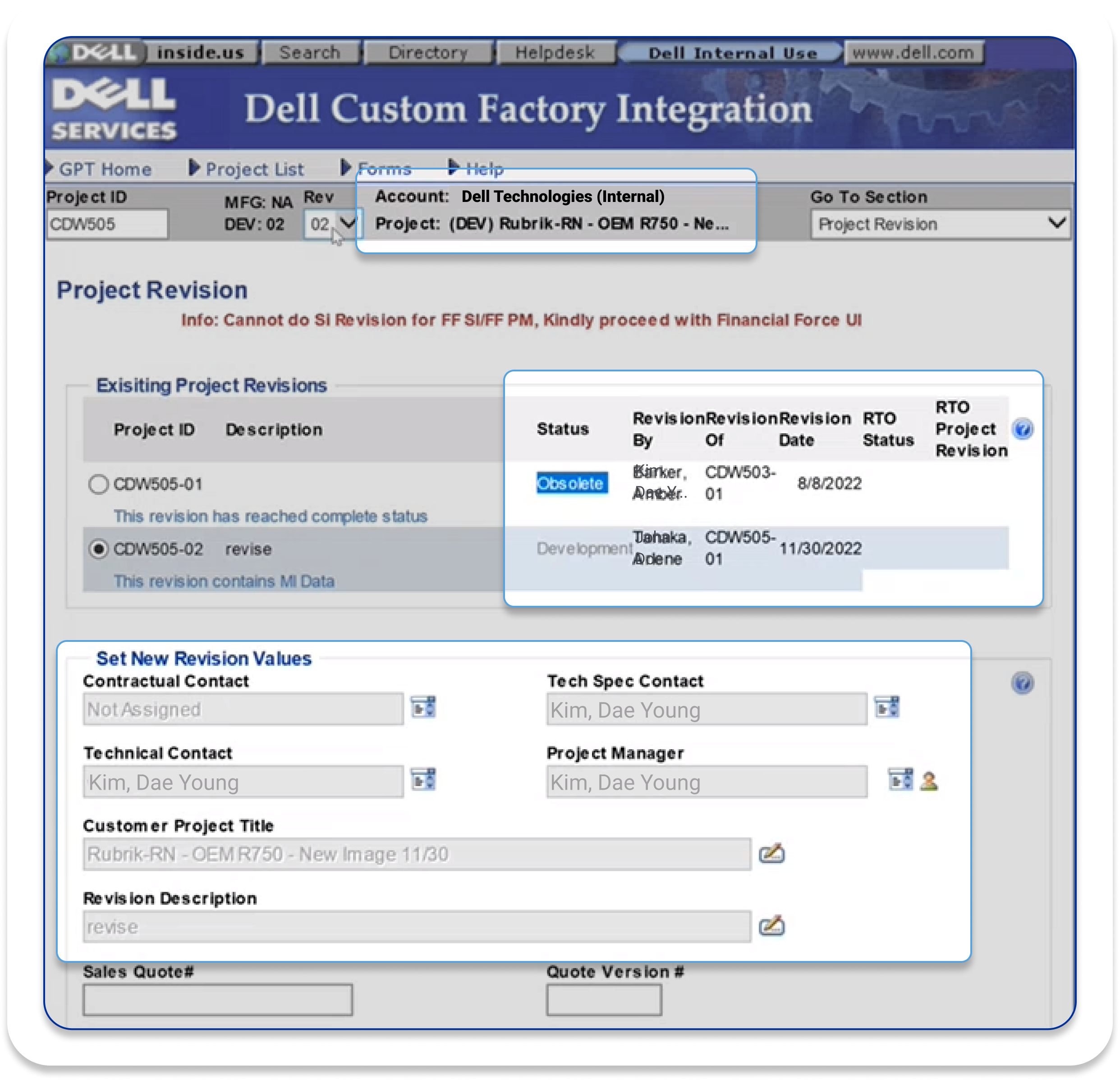
Pinpoint-loading approach returning details for single item at a time.
Users lacked clear visibility to compare different items and gain holistic understanding of their projects resulting in inefficient repetition.
Users lacked clear visibility to compare different items and gain holistic understanding of their projects resulting in inefficient repetition.

Being “Used to it.”
15+ years of inefficiency.
Challenge
User Problems

Rigid in-app interaction

Pinhole Visibility

Repetitive Loading
Solution
Empowering users by bringing their agency and autonomy into their workflow.
By bringing...

Human Focused Operation
Diversify human-system communication channel to have system operate based on human behavior.

Searching, Not Loading
High-level view of items which enables users to compare, decide, and view further details.

Flexible Access
Pathway where users can navigate to various items flexibly based on their needs.
Design Process
Simplifying the User Actions
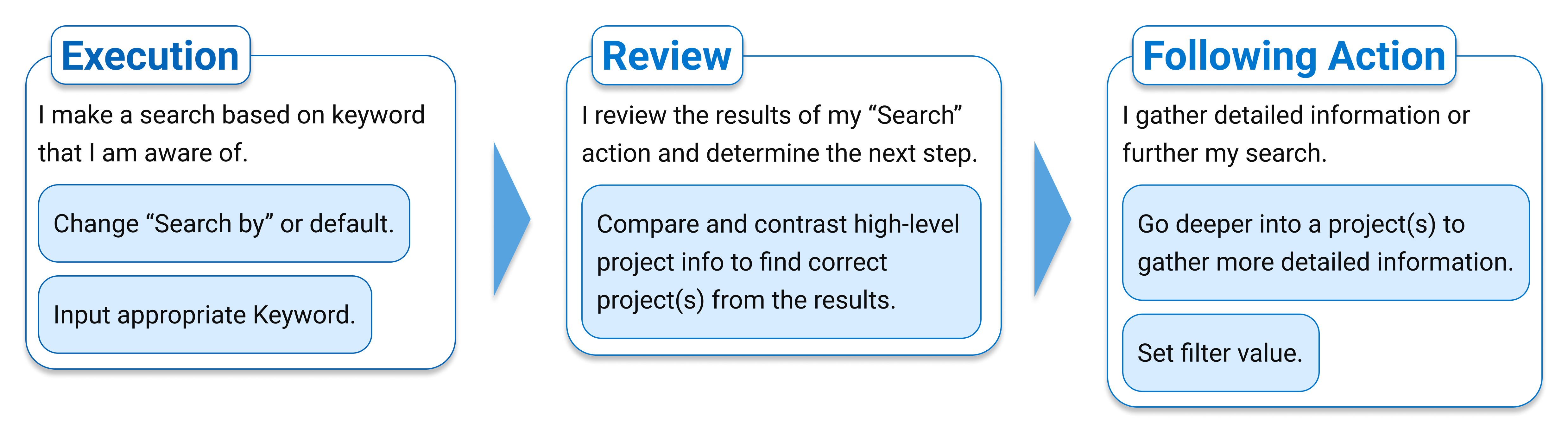
When users are searching for information, their actions can be broken down into 3 phases.
These 3 user actions became the bone structure of the feature.
![]()
These 3 user actions became the bone structure of the feature.

Consolidating the Process
The new process increases “economy of movement” of the users.
The legacy application’s information loading approach was unnecessarily rigid, repetitive, and unclear. The new design solved above inefficiency issue by providing a more forgiving methods of execution and error recovery.
![]()
The legacy application’s information loading approach was unnecessarily rigid, repetitive, and unclear. The new design solved above inefficiency issue by providing a more forgiving methods of execution and error recovery.

1.
Keyword based, more flexible “Searching” action.
2.
Providing high-level view and consolidating error recovery process.
3.
Adding reviewing and filtering process to increase accuracy of searching.
Competitor Research

Wireframes
Priority interaction methods throughout the 3 key user actions were drafted after evaluating the low-fi variants based on possibility vs. plausibility and user adoption strategy.
![]()

Low-fi: User making a search
- Variants included: Feature initiation, Keyword only, Category & Keyword.
- Decided to use Category & Keyword method based on usability, focused and faster processing.

Low-fi: Viewing searched results
- Variants included: Summarized description based display, and Table view.
- Table view option matched with user’s behavioral pattern, and more fitting for providing the comparative view.

4 Key Features
System supporting the users’ methods, not the other way around .
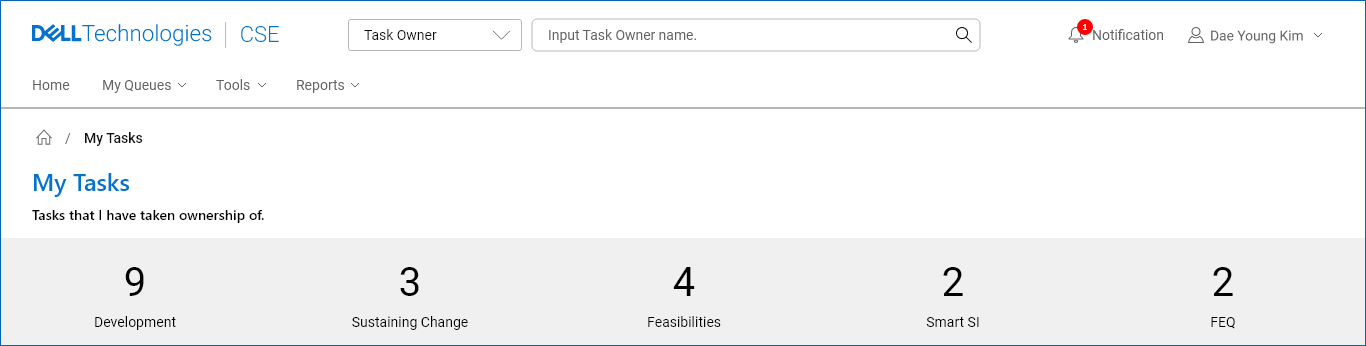
Search by categories follows the users’ mental model of how they understand each project.
![]()
Search by categories follows the users’ mental model of how they understand each project.

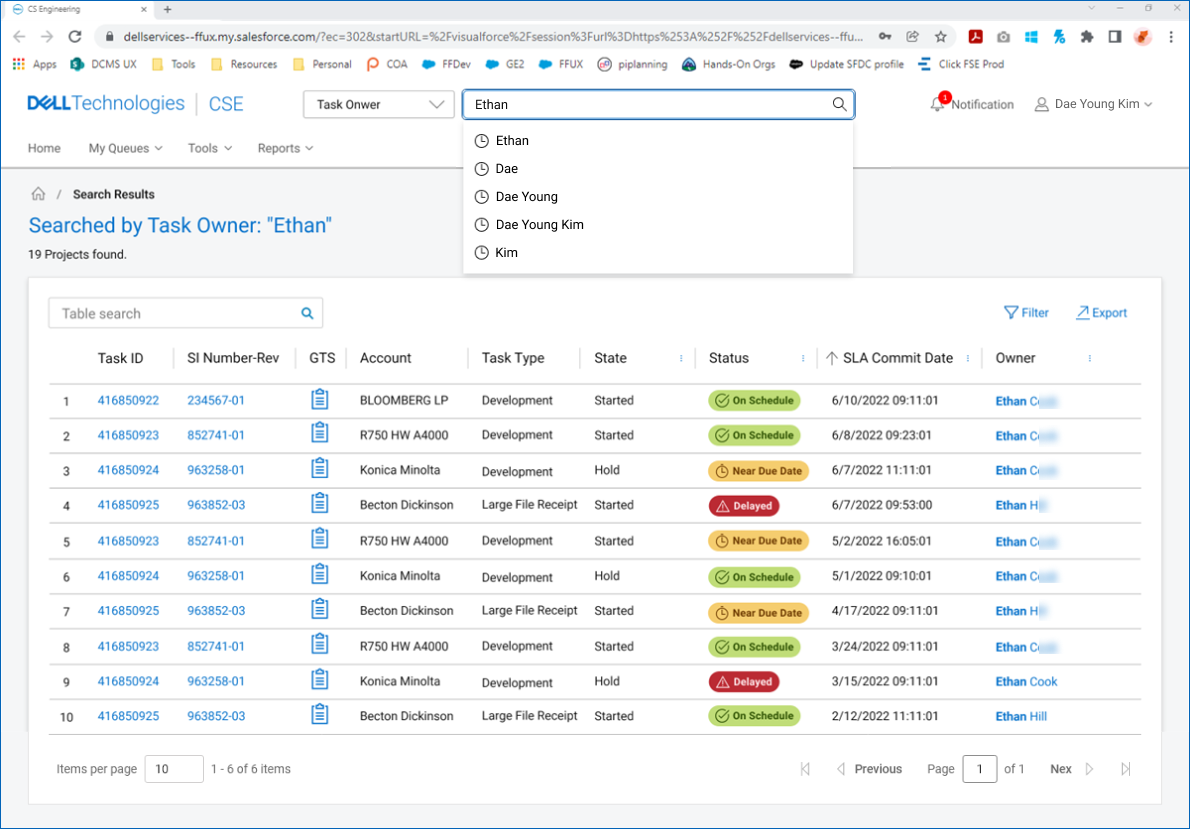
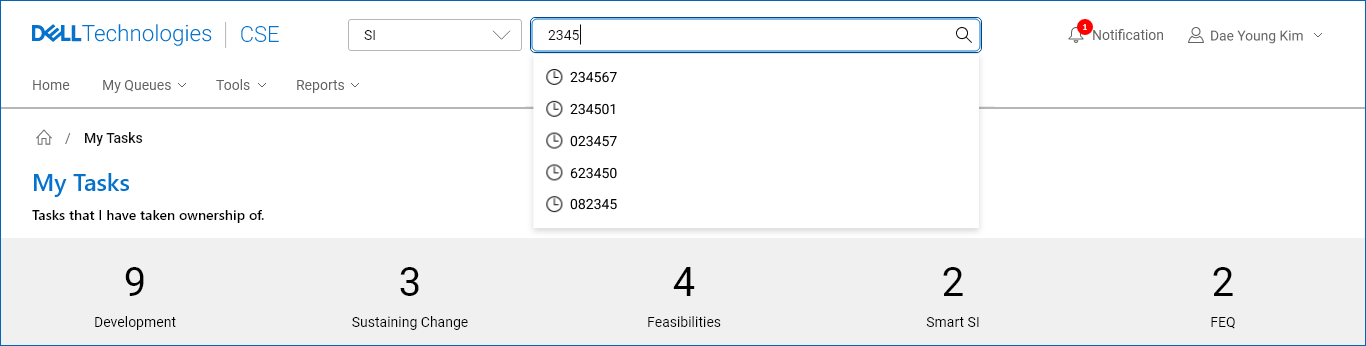
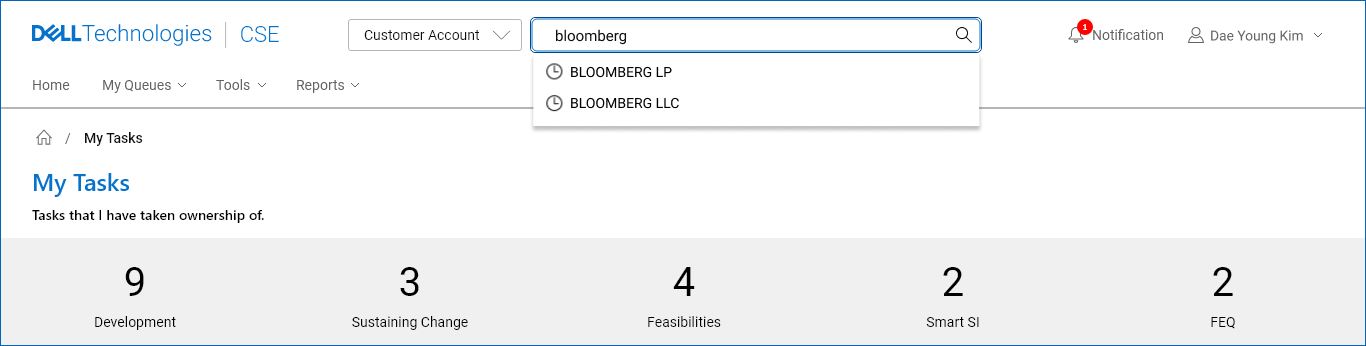
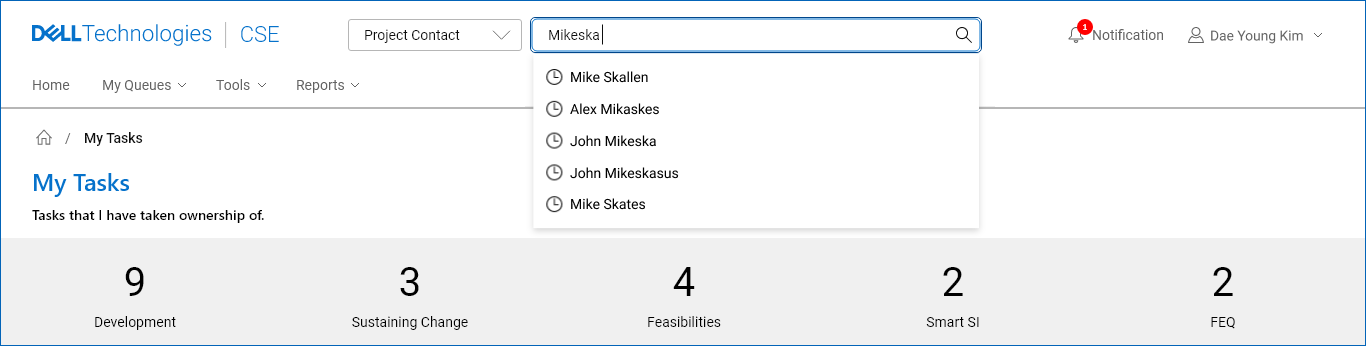
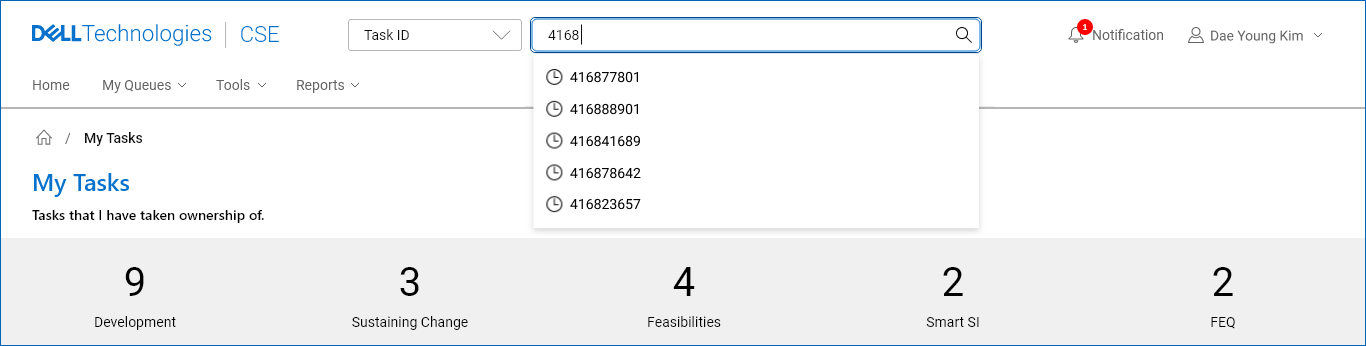
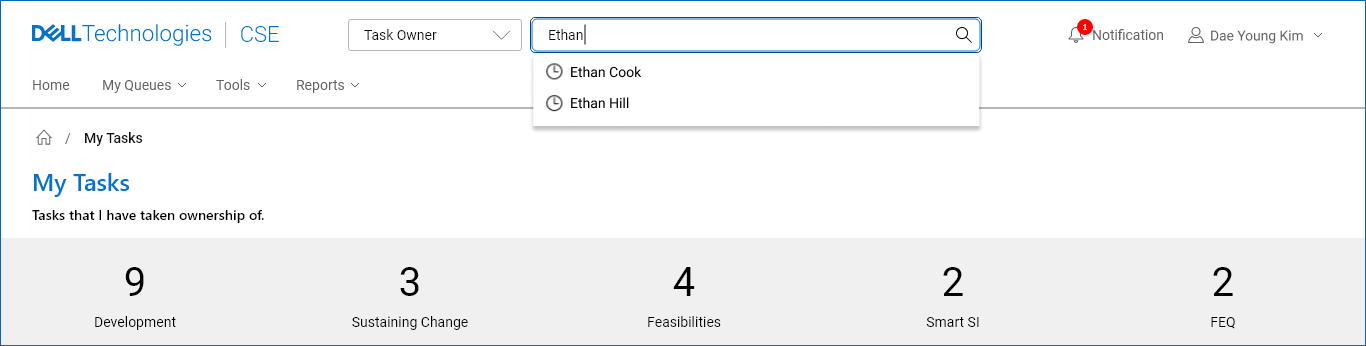
Keyword suggestion relieves user’s cognitive burden.
Upon typing, users are provided with historical and contextual suggestions.
![]()
Upon typing, users are provided with historical and contextual suggestions.

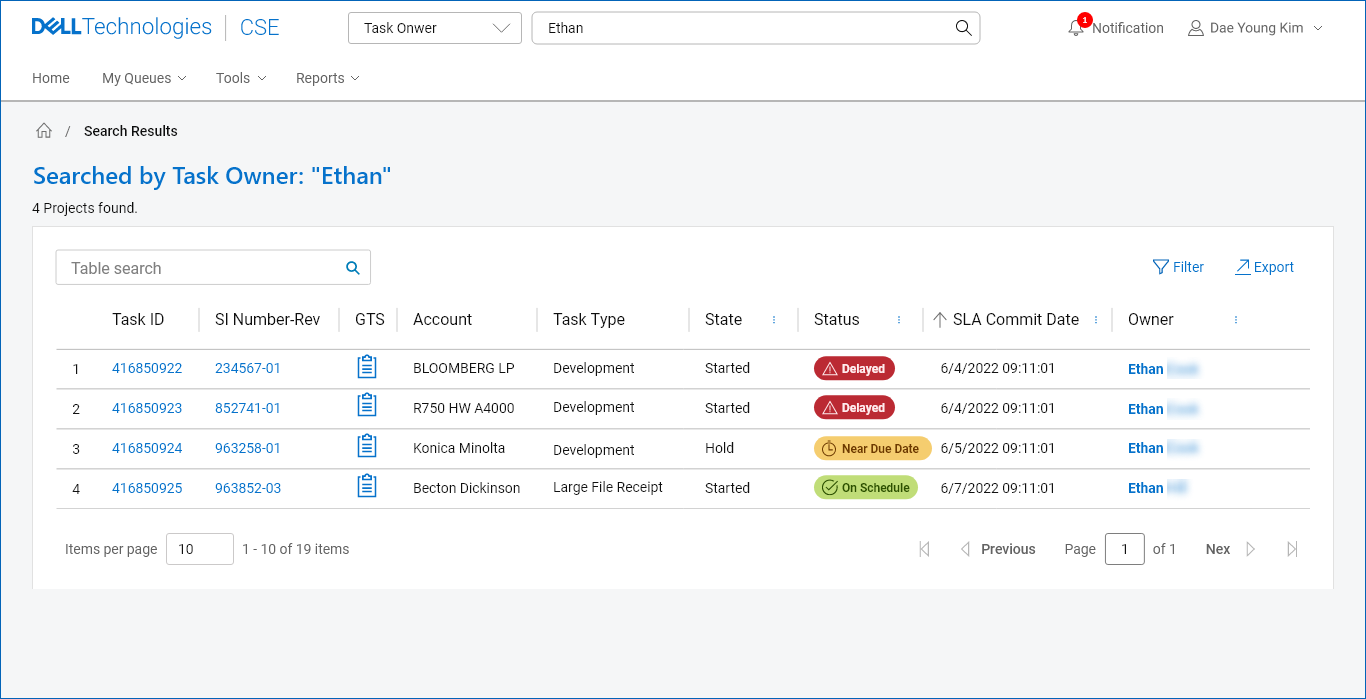
High-level comparitive view gives holistic visibility.
Comparative view on results allow engineers at the workfront to freely access information without depending on manual communication or swivel seating.
The search result provides:
![]()
Comparative view on results allow engineers at the workfront to freely access information without depending on manual communication or swivel seating.
The search result provides:
- high-level comparative view on different work items
- Direct access to different types of information based on topics
- Visual cues highlightingcorrelations between resulted item and searched keyword.

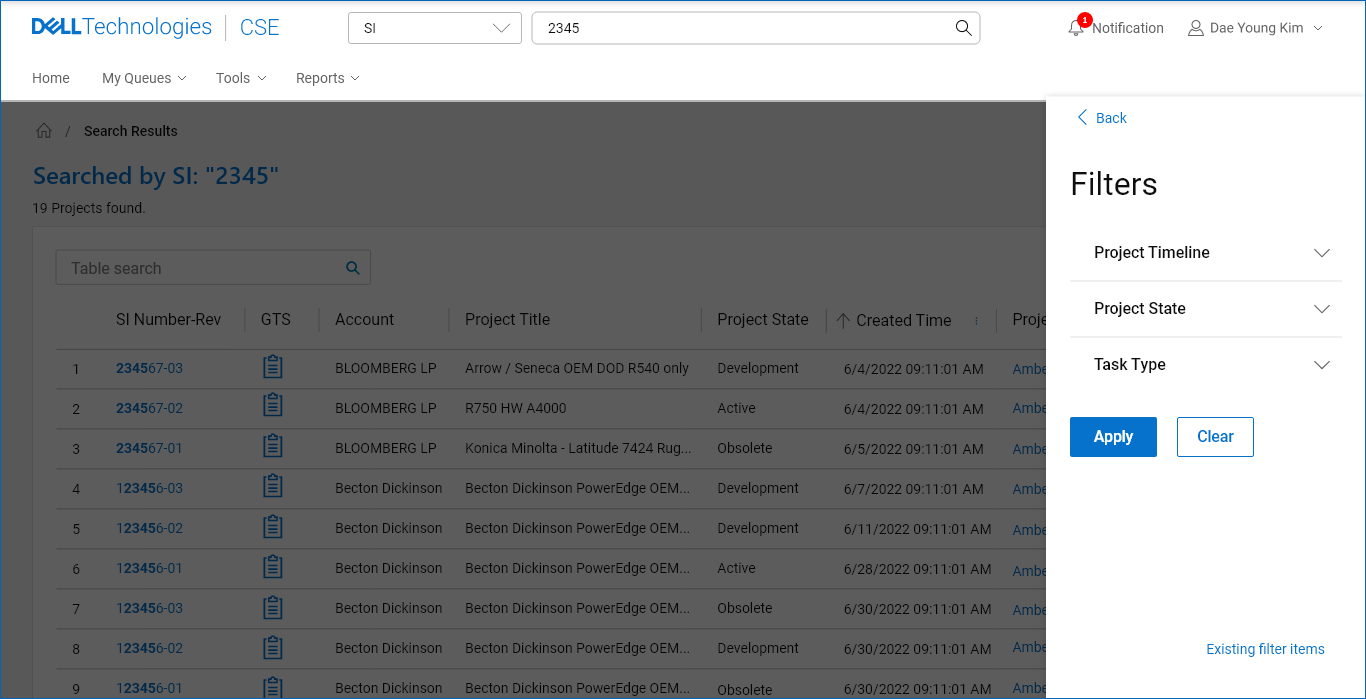
Filters matching users mental model.
Through filtering, users can quickly create a shortlist of items, gaining more accurate relevancy.
![]()
Through filtering, users can quickly create a shortlist of items, gaining more accurate relevancy.

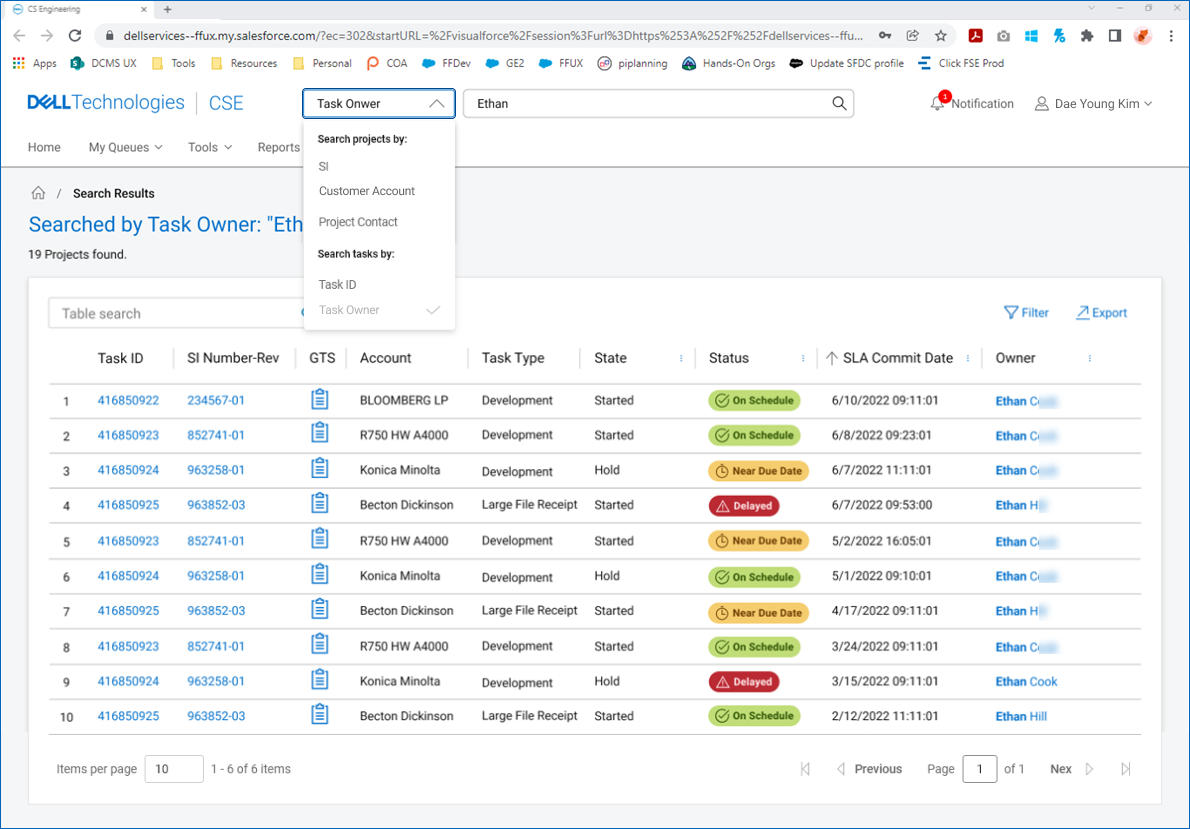
Final Design
Selecting Search Category







Inputting Keyword(s) + Suggested search






Viewing Results


Filtering Returned Items






Key Improvements
Information at the reach of users’ hands brought efficiency and
satisfaction.
Having an easily-reachable information streamlined the users’ experience, and empowers engineers with a more independent research method.
Having an easily-reachable information streamlined the users’ experience, and empowers engineers with a more independent research method.
- Flexible Process: The new searching/filtering capabilities ensure engineers can easily find the critical resources they need to complete highly complex projects more accurately and in less time.
- Efficient Workflow: The clarity of information in CSE lets users work autonomously, reducing the dependency on manual communication with stakeholders.
- Intuitive Experience: CSE’s simplified process is consistent with the user’s mental model of real-world conventions that follow standard best practices.
User Testing

Despite the new feature being a new concept which users haven’t had a similar experience before, the new design proved to cut down the amount of time and effort, increasing user satisfaction.



Success Metrics
Task Success Rate
![]()
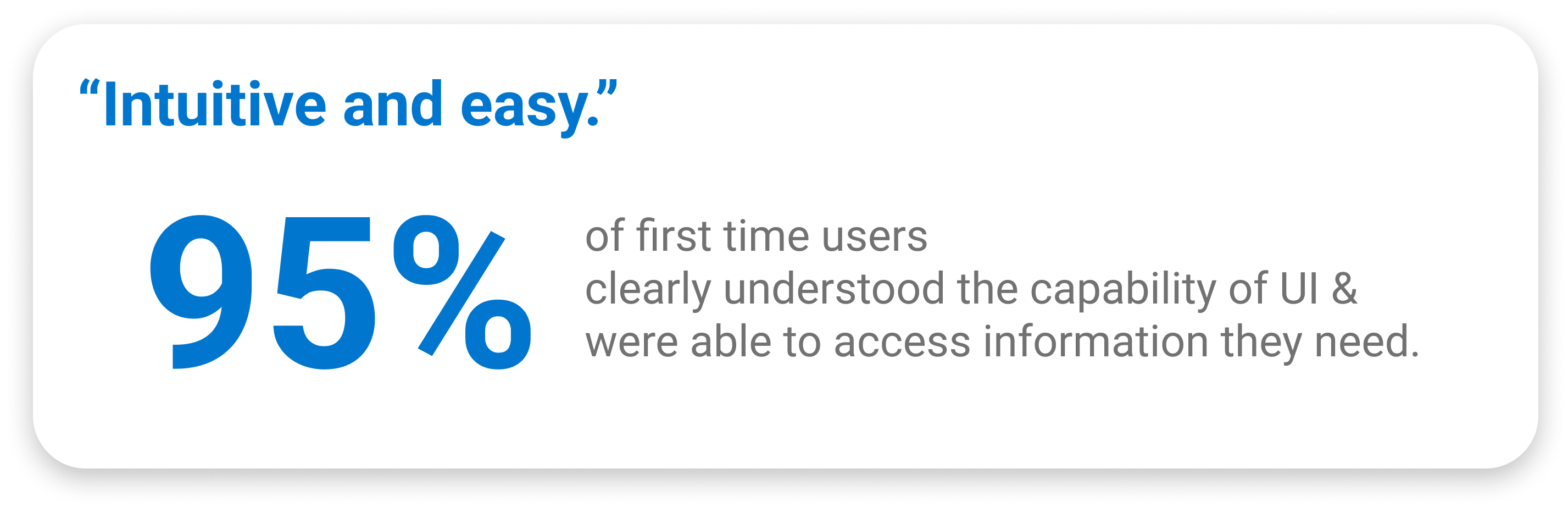
First-time and experienced Users were able to access information they needed successfully with ease.

First-time and experienced Users were able to access information they needed successfully with ease.
CSAT score
![]()
Users viewed the new experience as mostly “good” or “excellent” with high satifisfaction to the overall experience design of the new feature.

Users viewed the new experience as mostly “good” or “excellent” with high satifisfaction to the overall experience design of the new feature.
Outro
What worked great....
What I would improve....
- Cross-disciplinary strategy discussions: diverse brainstorming sessions between Designers, Subject Matter Experts, Business team created learning experiences which ensured a well-rounded and strategic approach to problem-solving.
- Strategic approach to Baby Duck Syndrome: while the new experience included significant difference from the process users were used to, making the experience intuitive and balancing between new concepts and the old process helped users feel less forced or imposed put the effort to “learn.”
What I would improve....
- Tracking quantitative data earlier on: The initial phase of the project was more based on insights from qualitative user research due to technical limitation. I wish I could gather the user’s behavioral insights via quantitative data collecting as well to make a more data-informed design decisions.