
FOR YOUR REFERENCE
Project time: 2020
Organization: Passion Project
Product Design | Service Design | Productivity Tool
Organization: Passion Project
Product Design | Service Design | Productivity Tool
Overview
Context For Your Reference App Introduction
Recently, there has been a strong rise in people’s interest towards the global art industry as a collector, gallerist, or an art enthusiast. The members of the art industry must stay updated with relevant information on exhibitions, fairs, and prices of an artist’s works, to keep up with fast paced market environment.
![]()
However, this process of constantly searching relevant information by painstakingly going through numerous sources or art news can often be tedious and inefficient. Based on many art industry members’ painpoint within often unorganized process of gathering relevant, up to date information, I designed a news curation app dedicated to simplifying the users’ process of searching for relevant art news.Recently, there has been a strong rise in people’s interest towards the global art industry as a collector, gallerist, or an art enthusiast. The members of the art industry must stay updated with relevant information on exhibitions, fairs, and prices of an artist’s works, to keep up with fast paced market environment.
![]()

However, this process of constantly searching relevant information by painstakingly going through numerous sources or art news can often be tedious and inefficient. Based on many art industry members’ painpoint within often unorganized process of gathering relevant, up to date information, I designed a news curation app dedicated to simplifying the users’ process of searching for relevant art news.Recently, there has been a strong rise in people’s interest towards the global art industry as a collector, gallerist, or an art enthusiast. The members of the art industry must stay updated with relevant information on exhibitions, fairs, and prices of an artist’s works, to keep up with fast paced market environment.

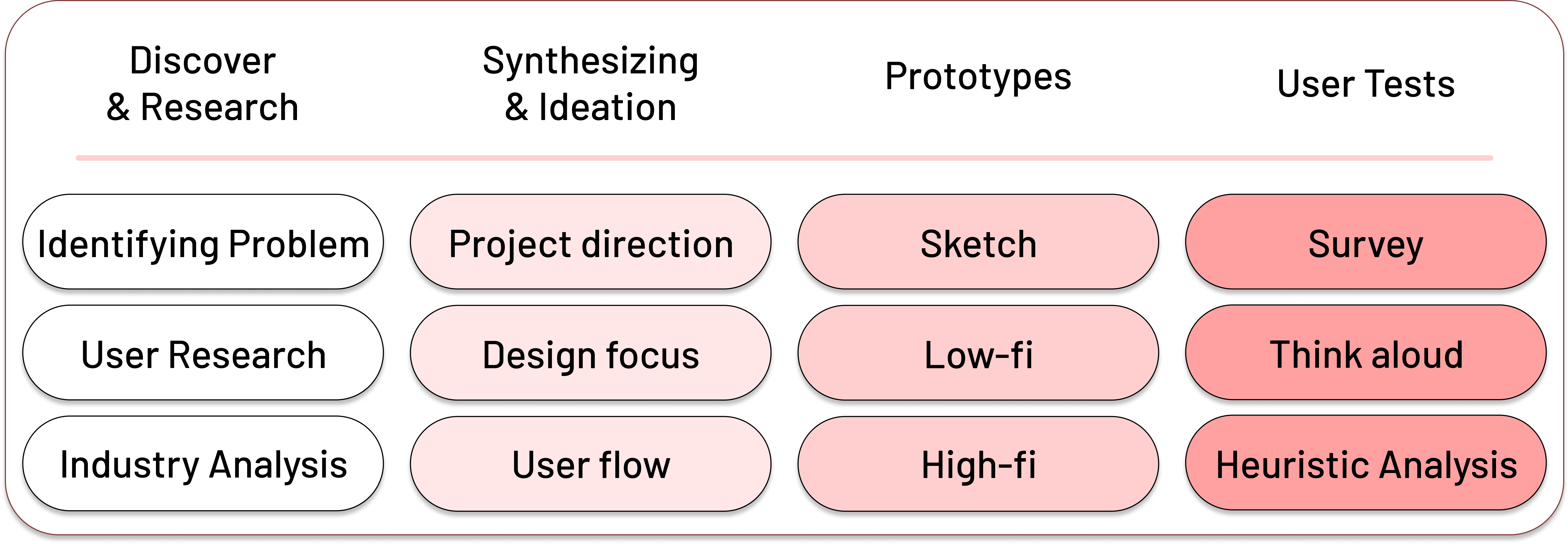
Project Process

Research & Design Focus
- Identify visible and invisible user needs and provide design solution.
- Research opportunity spacethrough thorough user research.
- Develop UX fundamentals within the platform for intuitive interaction for the service.
User Insights
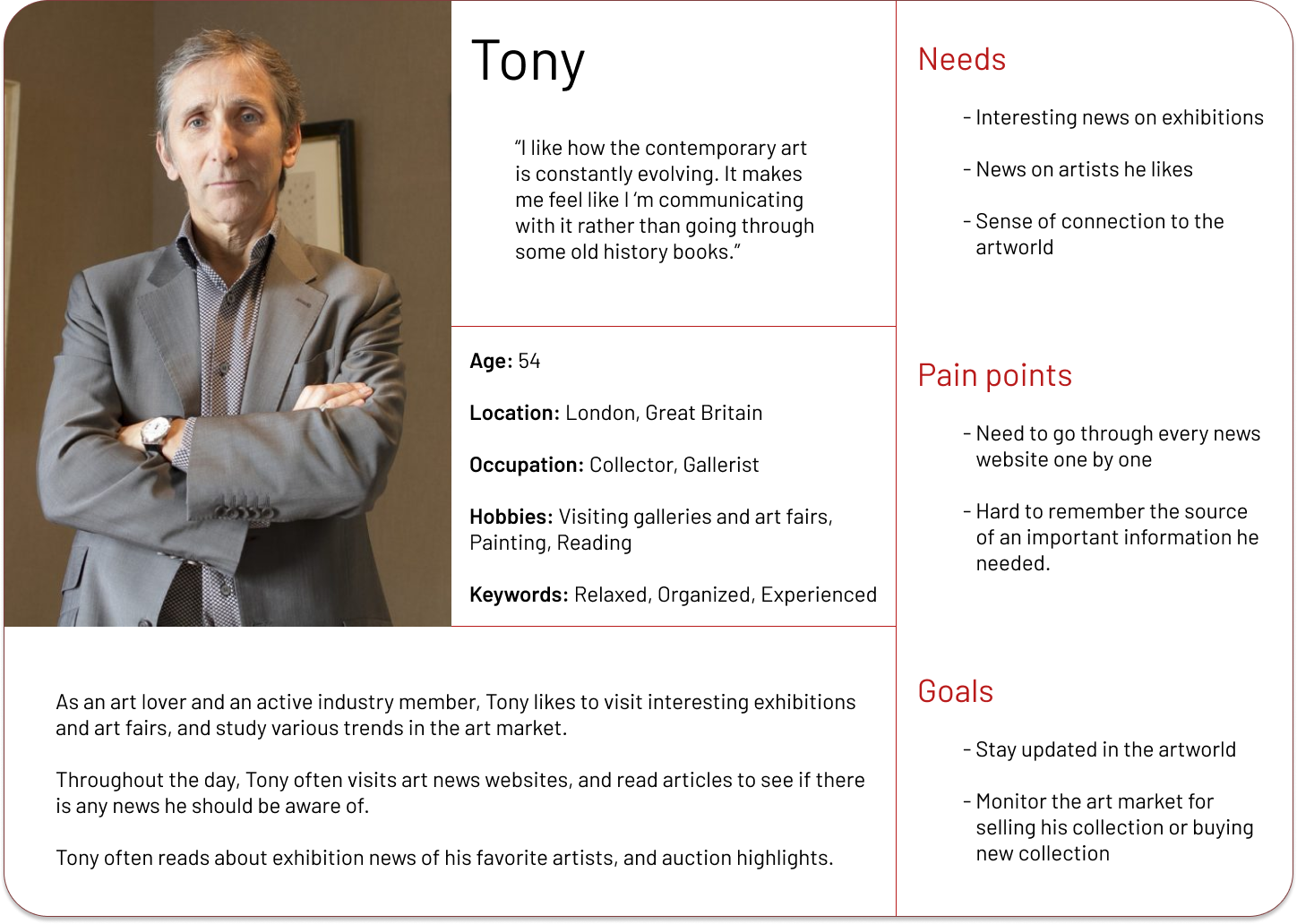
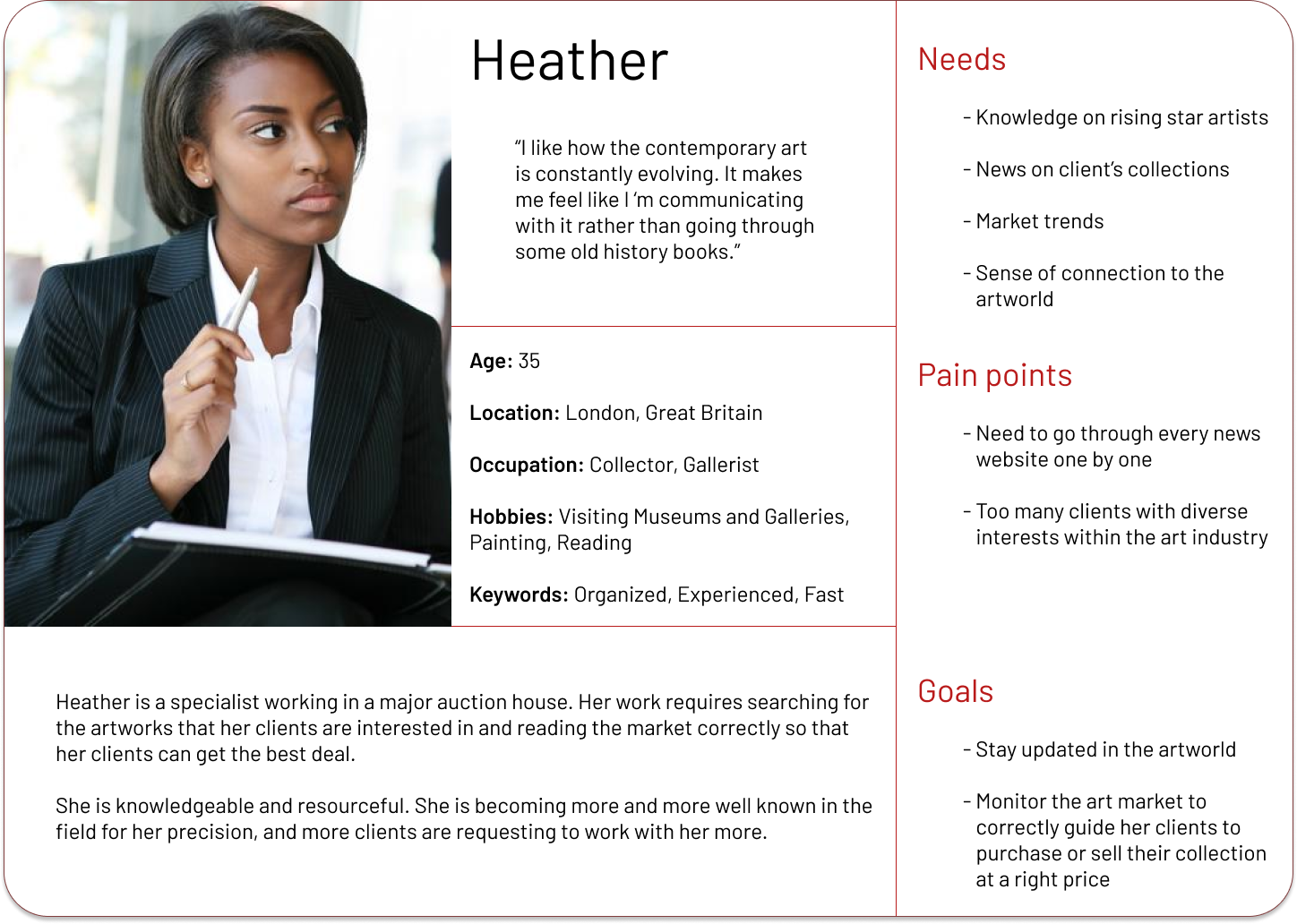
Personas



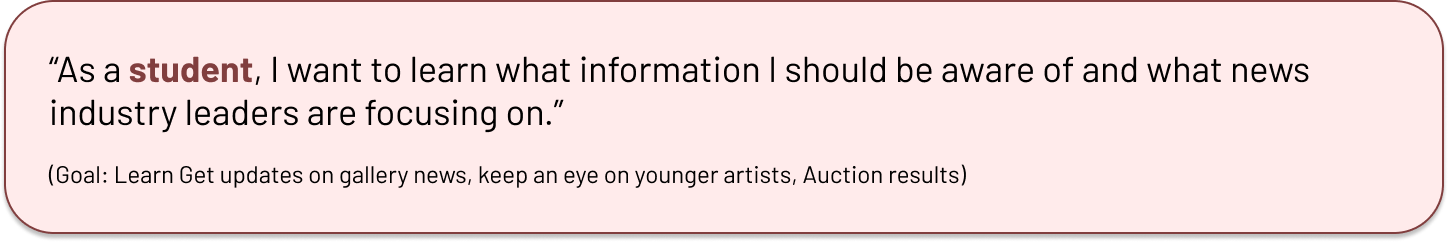
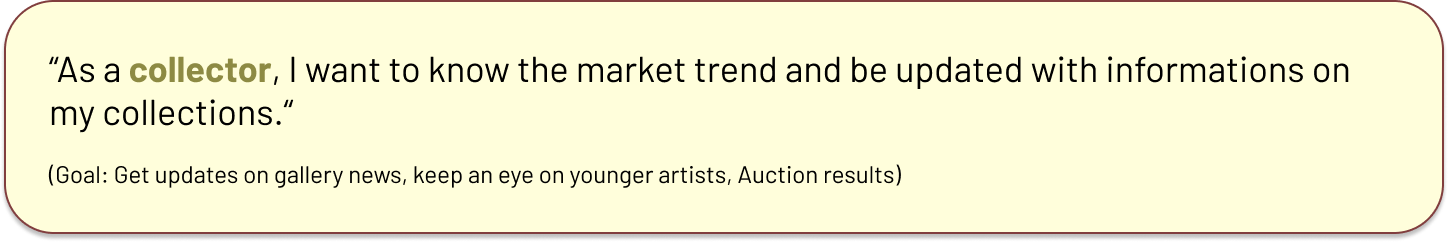
User Motivations



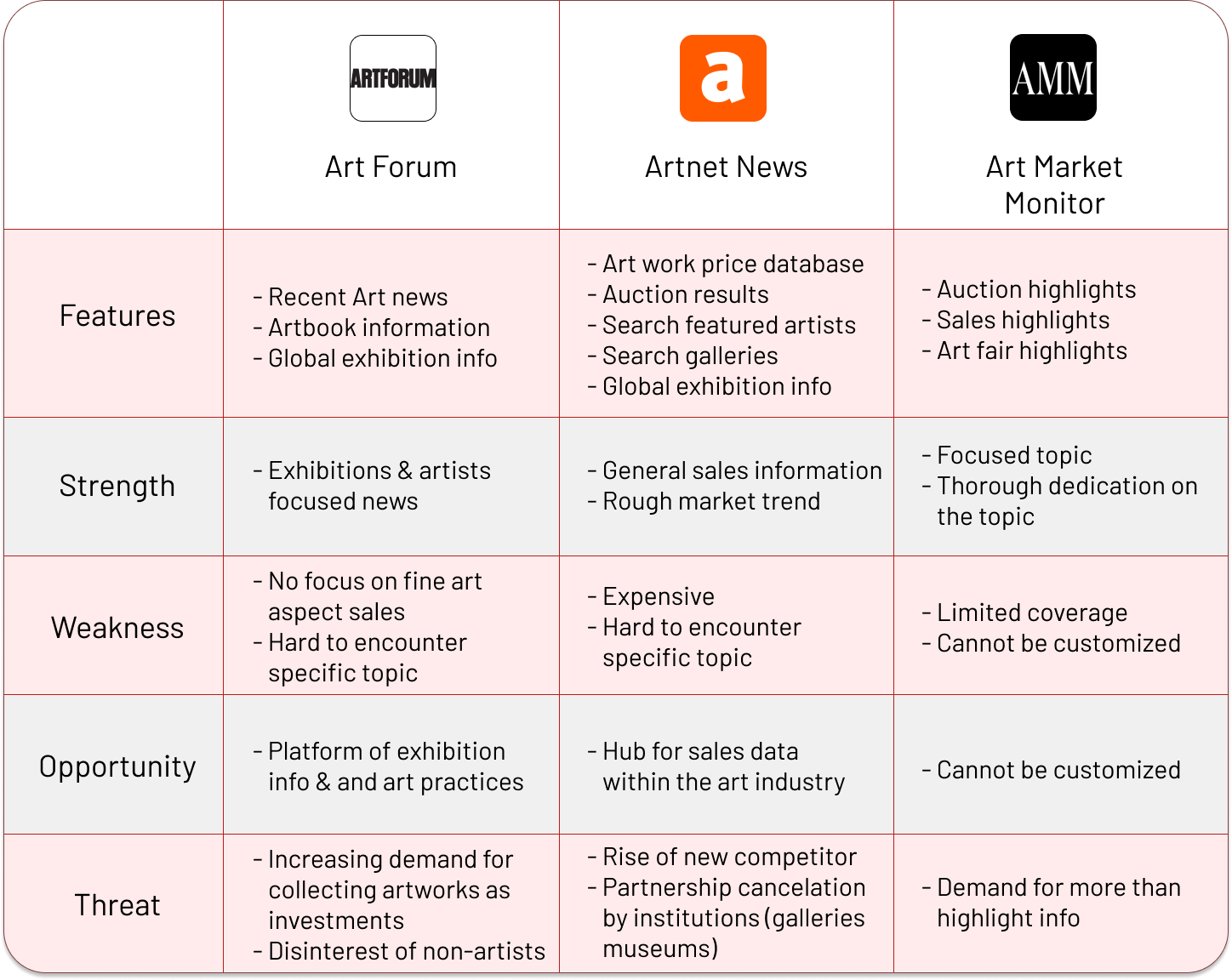
With what the user research revealed, a comparative analysis on art news platform precedents was conducted based on their features and SWOT analysis. Each art news source was examined with an emphasis on individual user groups’ motivation.
Competitive Analysis

Challenge
Product direction

+

Design Process
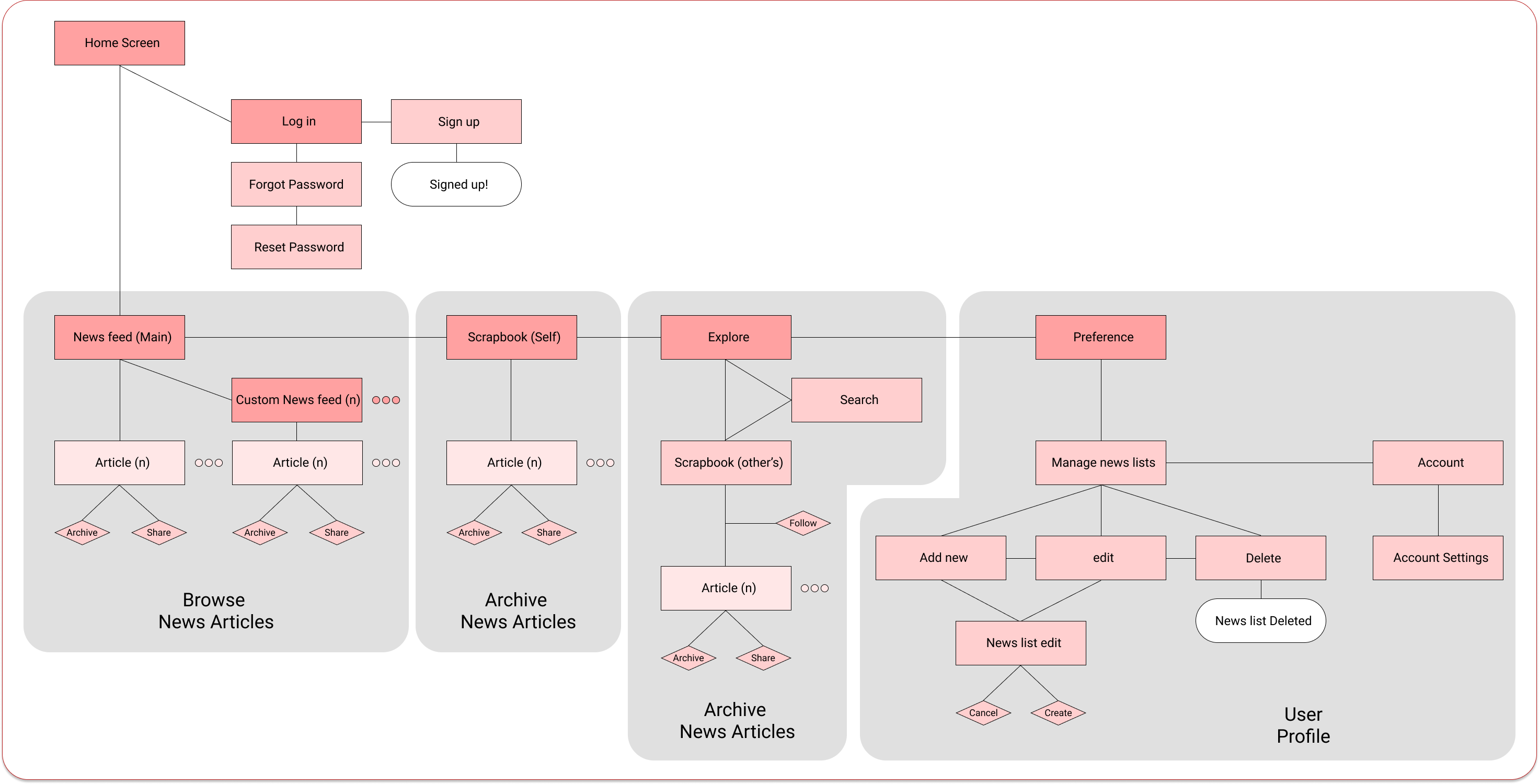
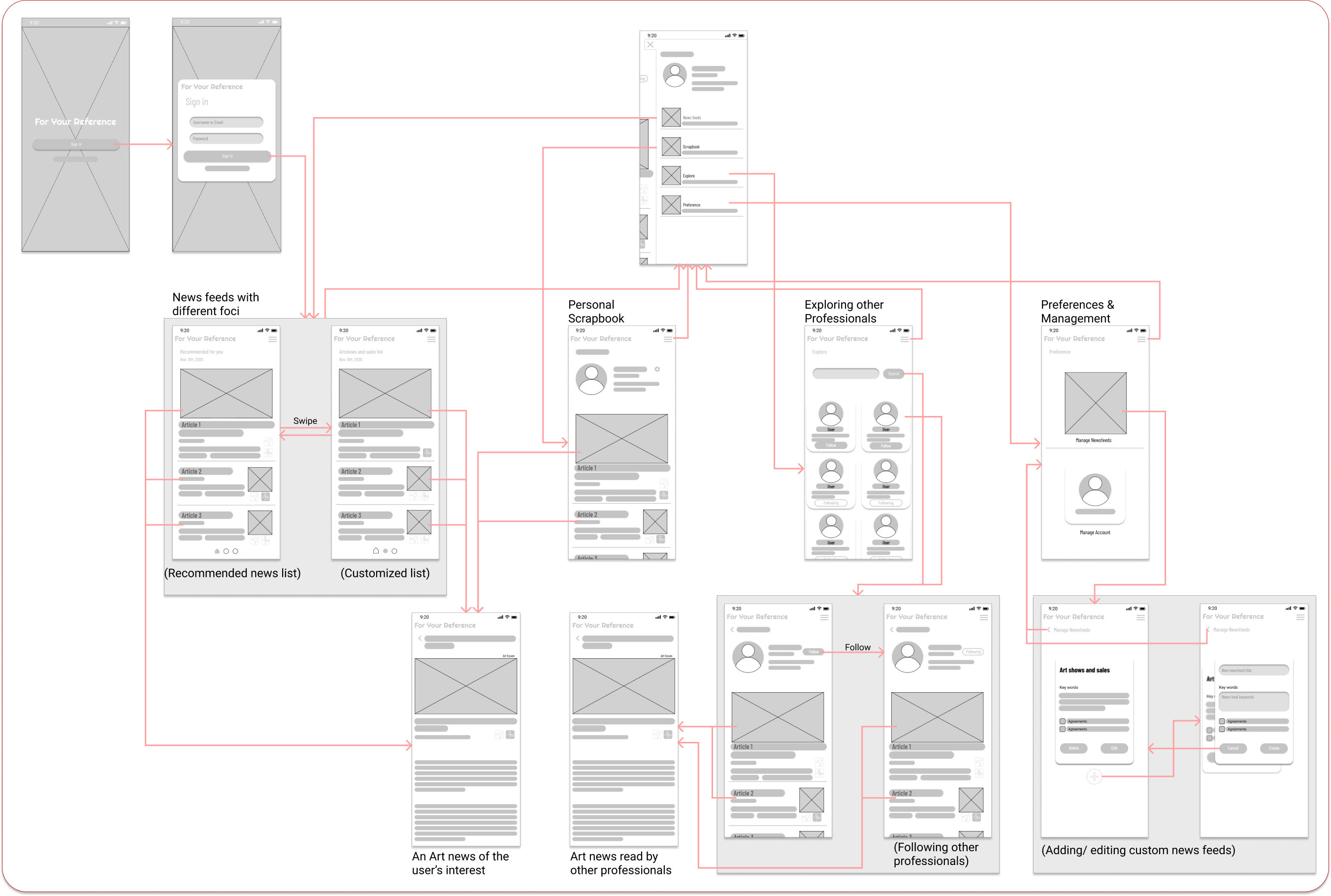
User Flow
Key Actions includes...
![]()
- Browsing through relevant art news information
- Archiving interesting art news information and saving it in personal scrapbook page
- Following and learning about what other professionals are focusing on
- Setting personal preferences

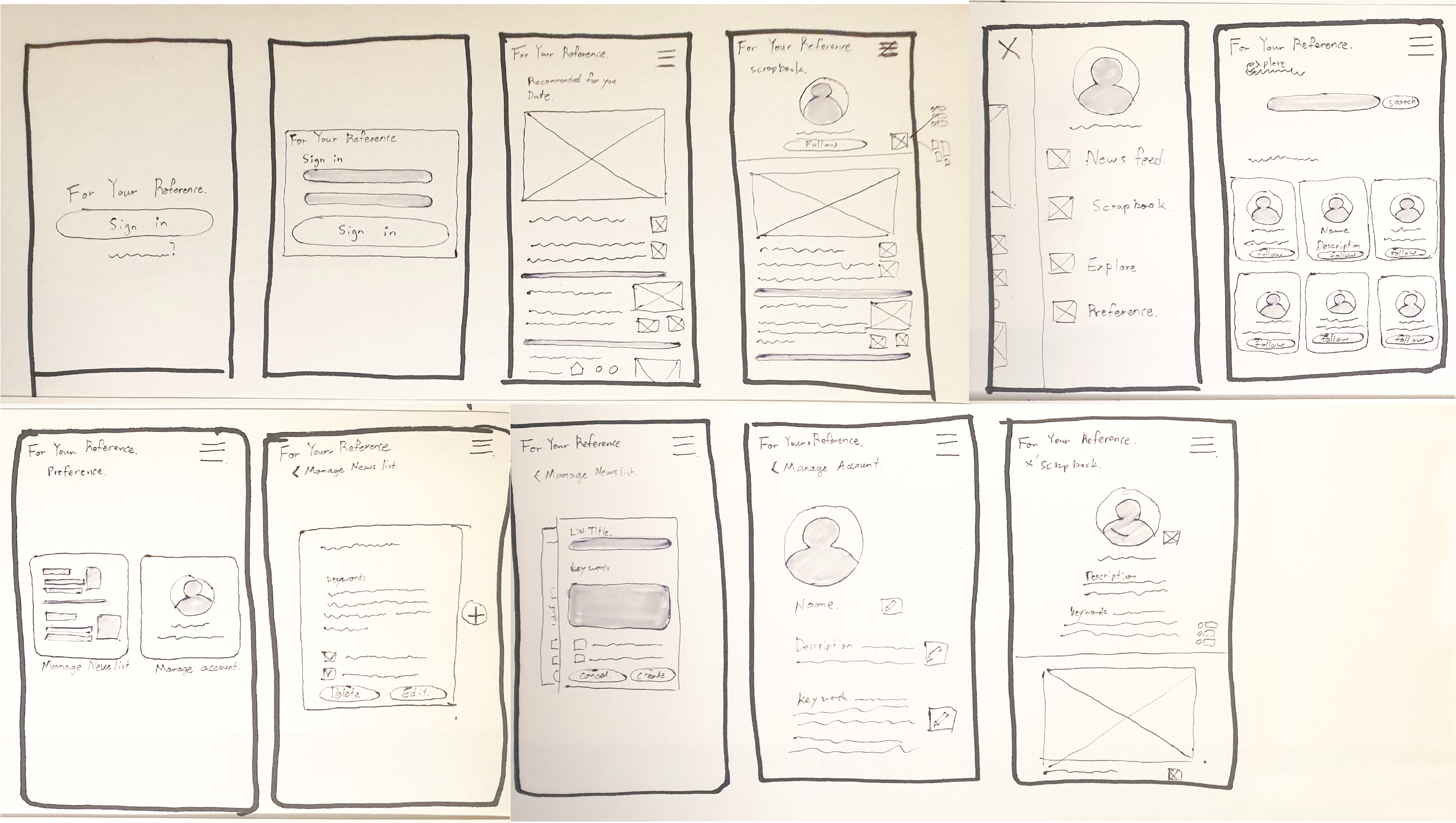
Sketching
Translating concepts into tangible artefacts with a focus on information type users will encounter.
![]()

Key Wireframes

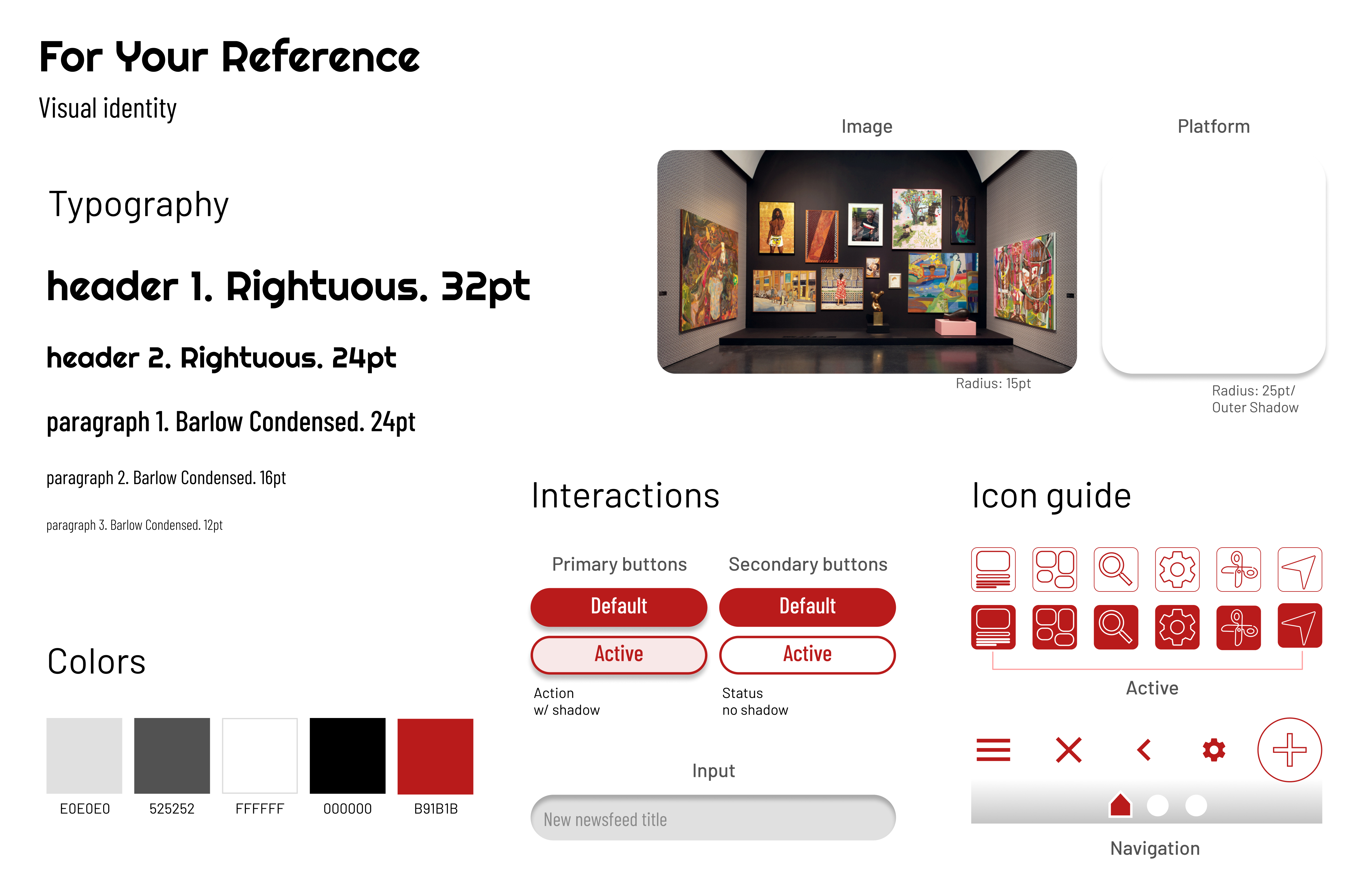
Visual Identity
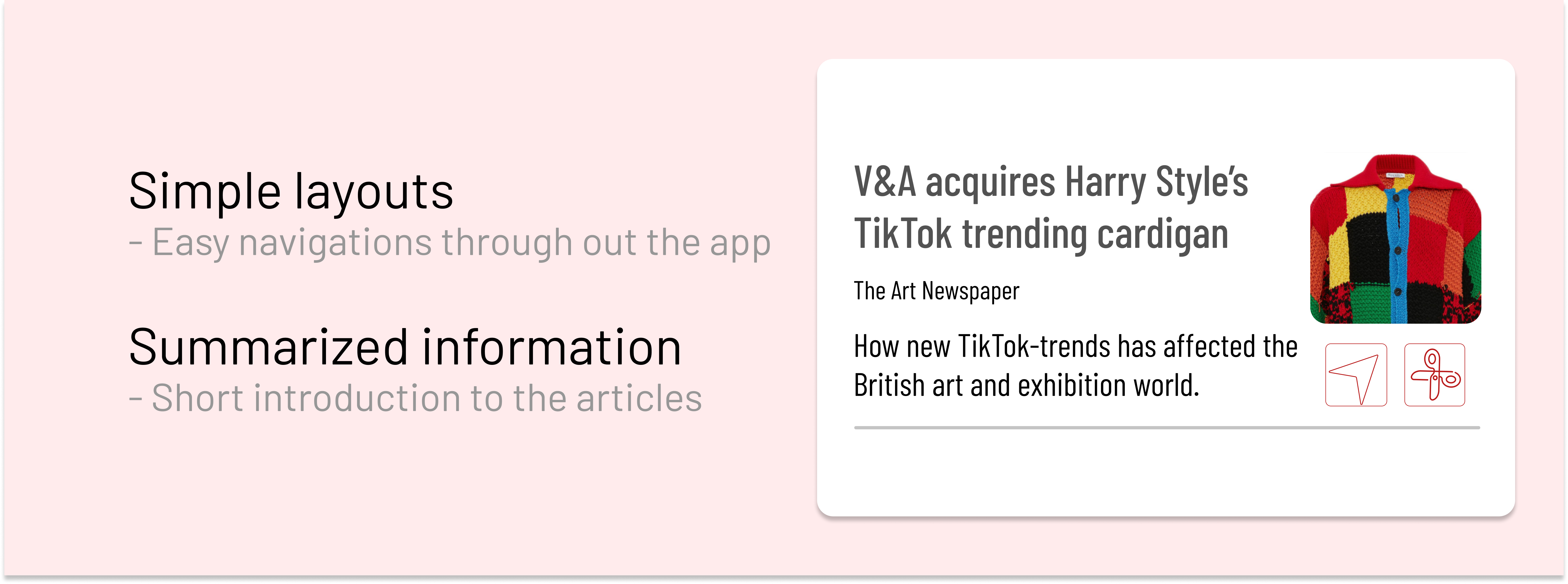
A visual language was developed to deliver organized, modern, and friendly atmosphere to the users.
![]()
- Organized: The app’s visual design focused primarily on giving a sense of tidy and organized life experience to the users.
- Modern: Colors and icons of the app seek to create a milieu that is elegant and classic yet not outdated for the various age groups within the users.
- Friendly: While many news applications use authoritative visual languages to catch users’ attention, “For Your Reference” seeks to approach users as their friend and a companion.

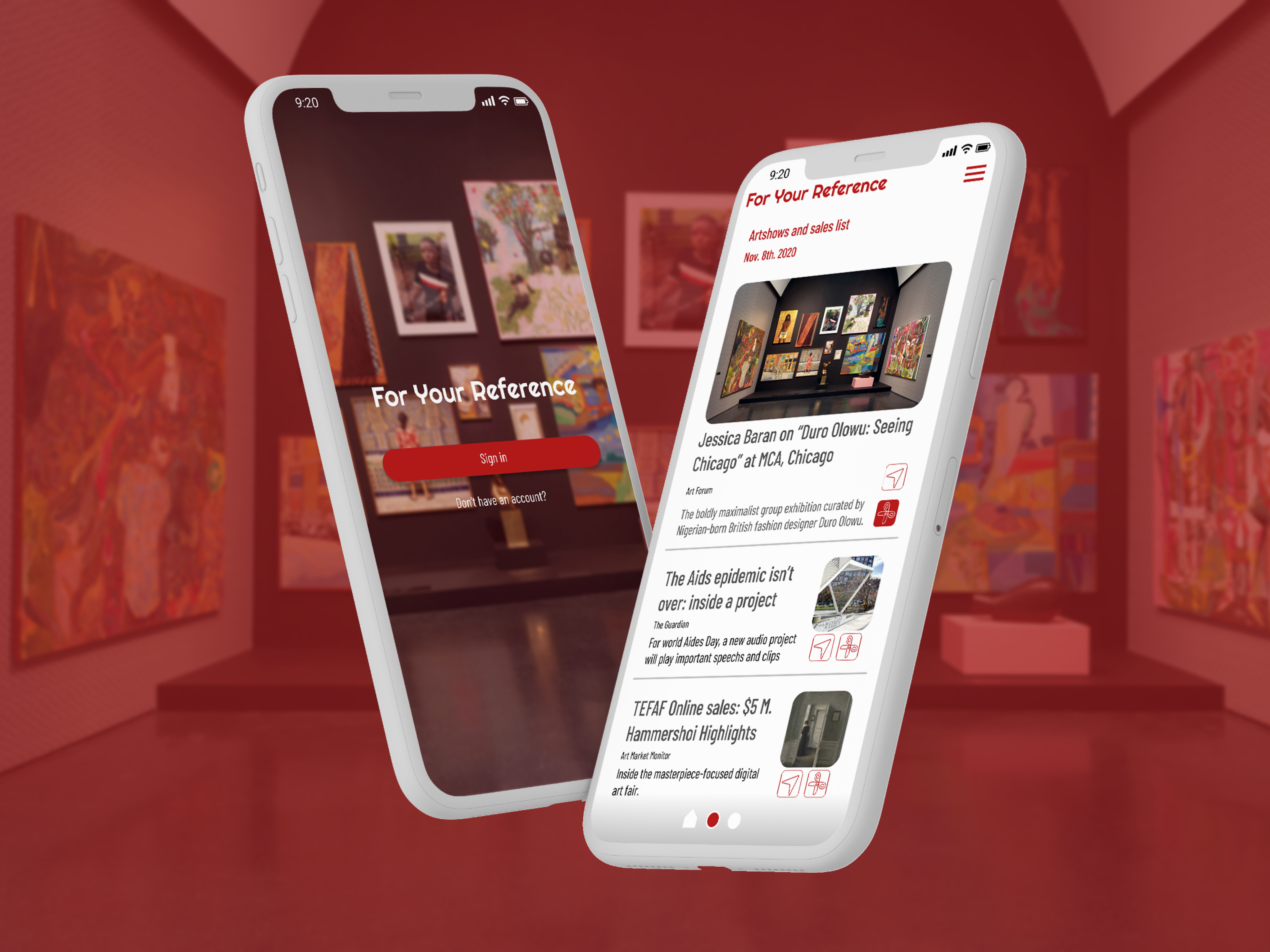
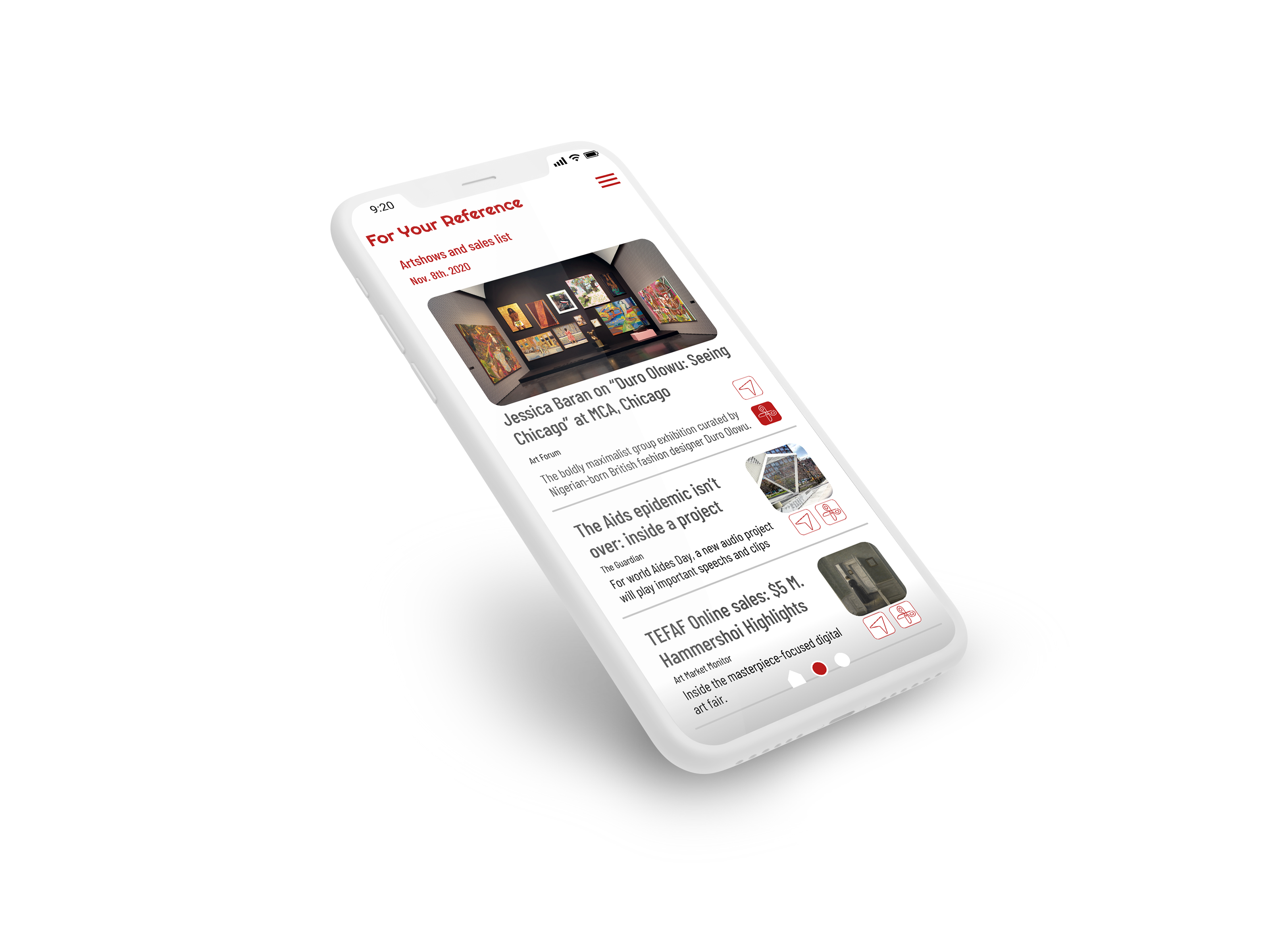
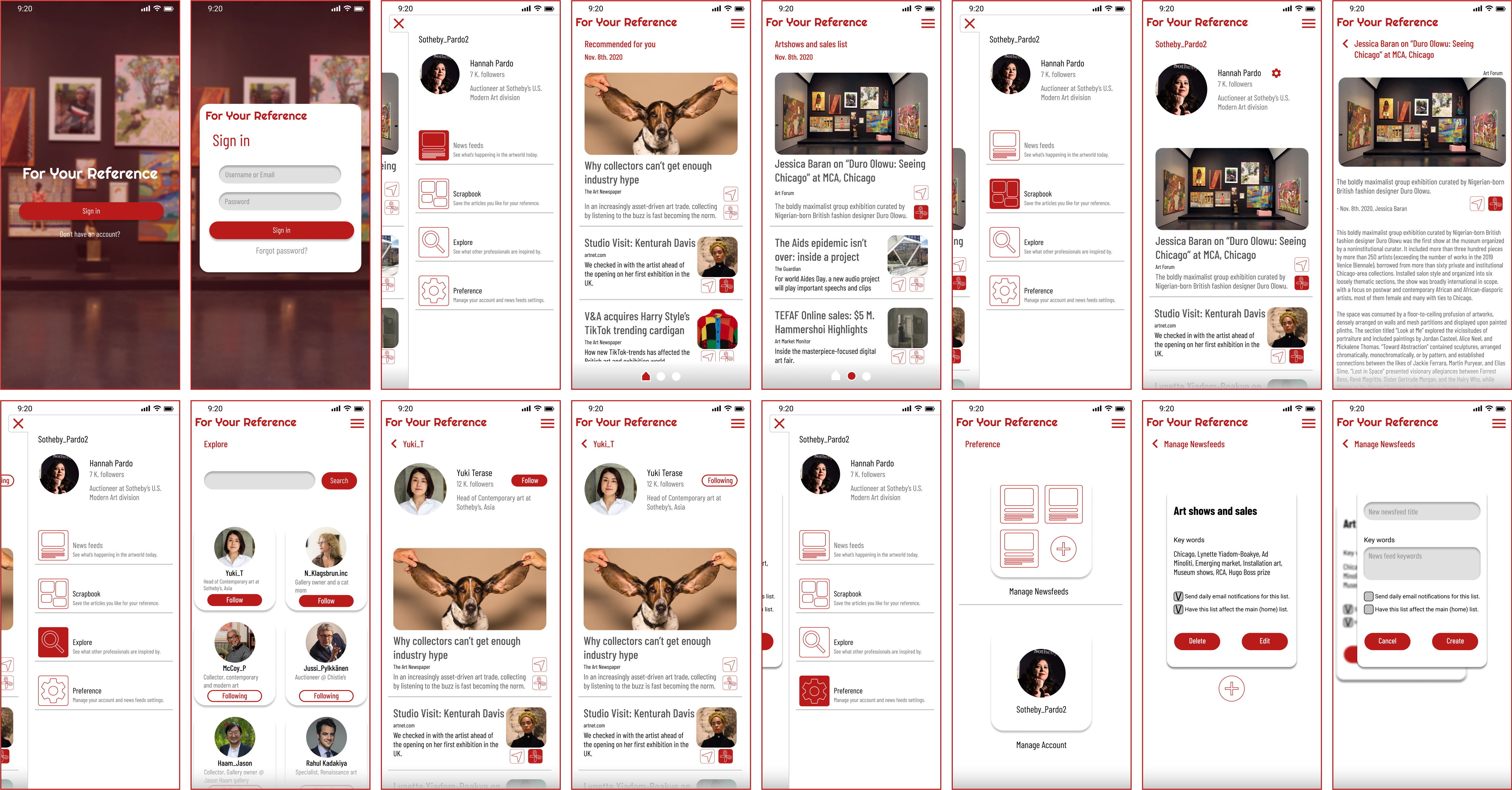
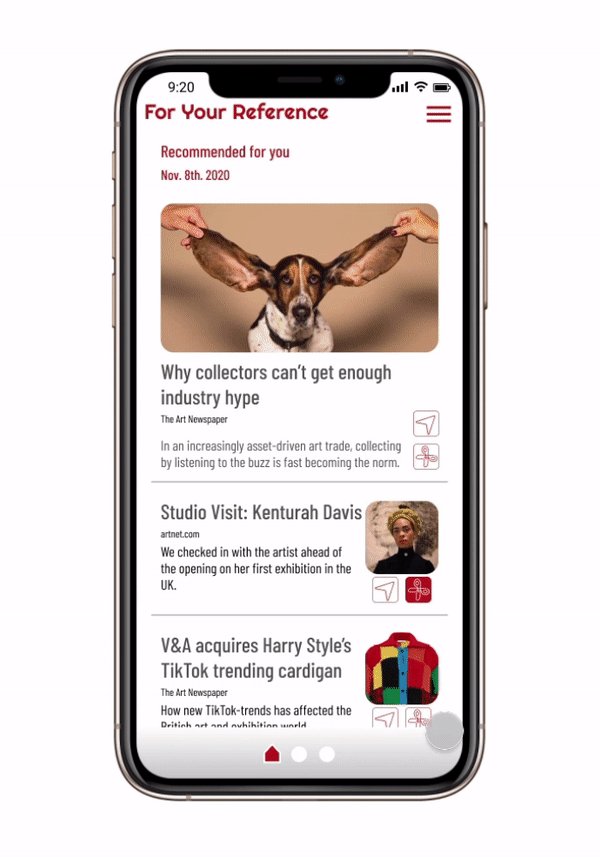
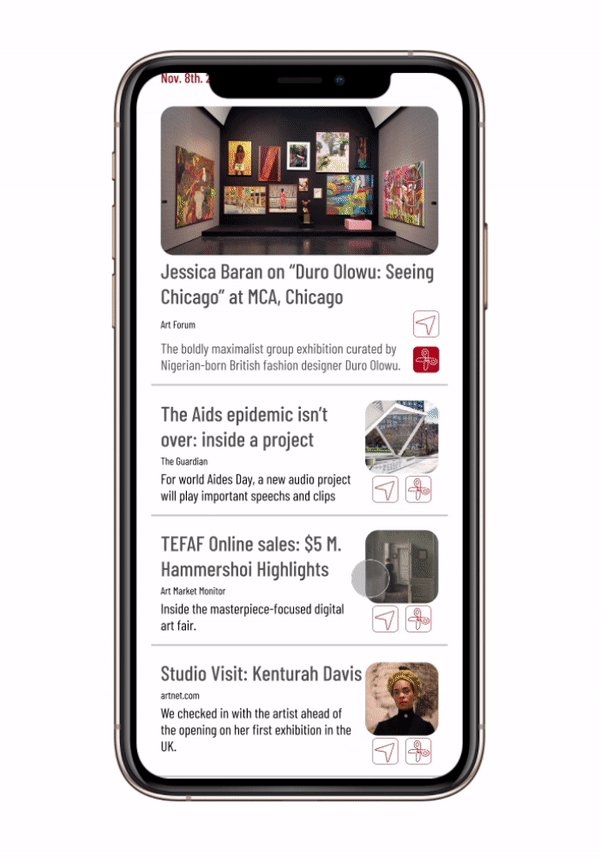
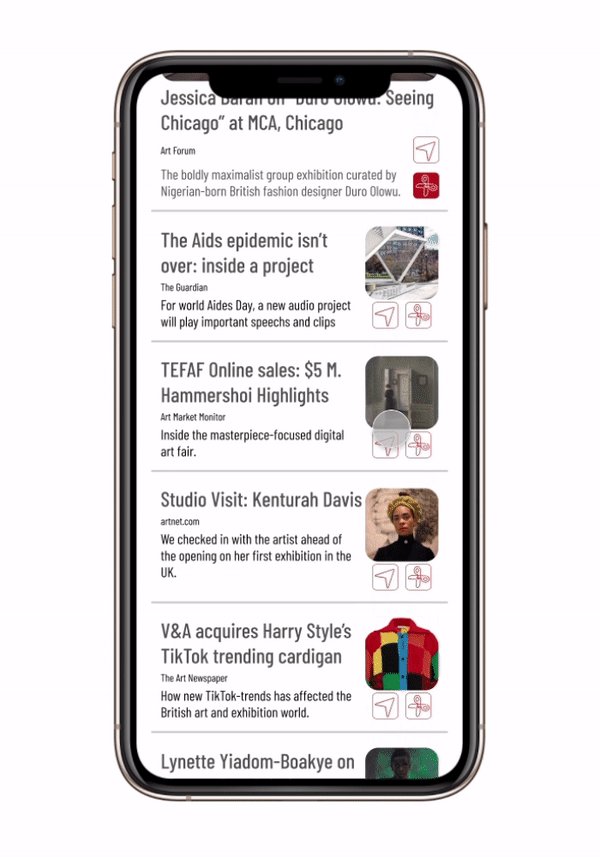
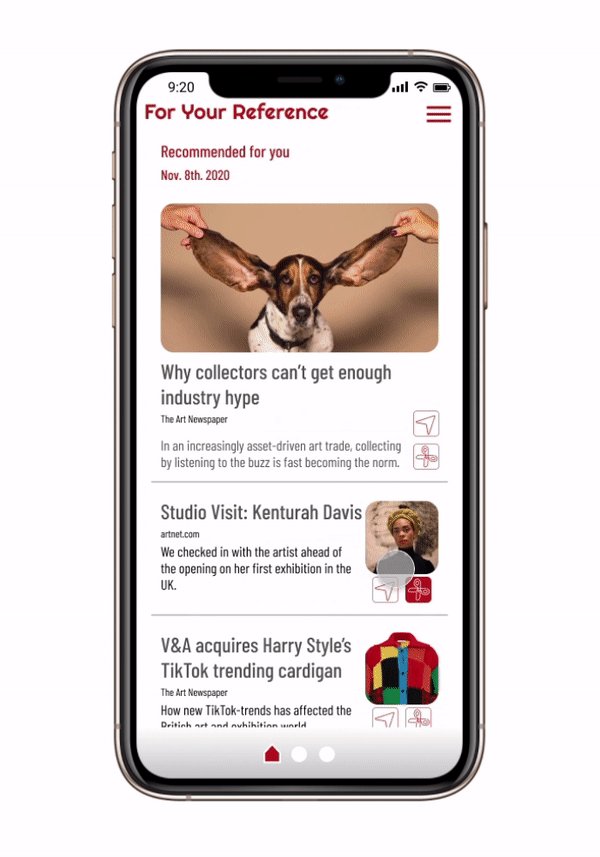
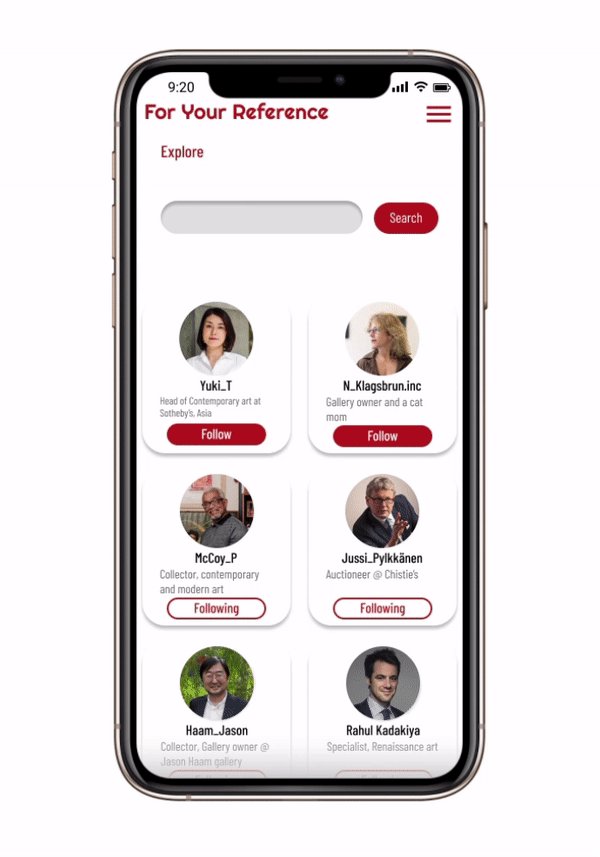
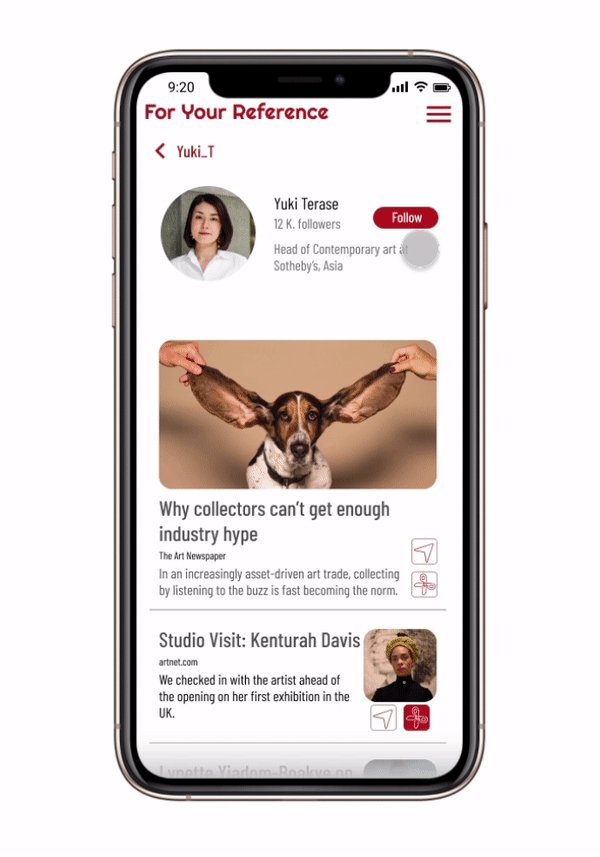
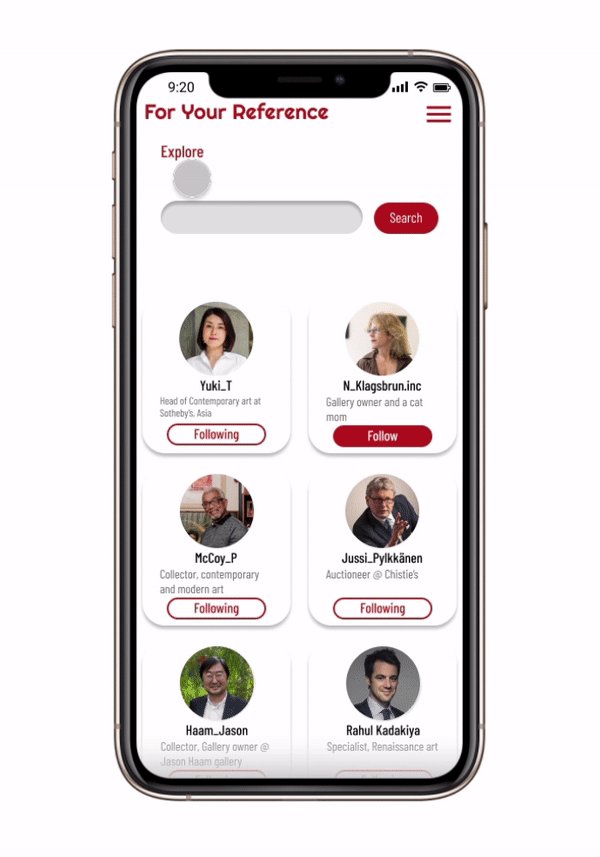
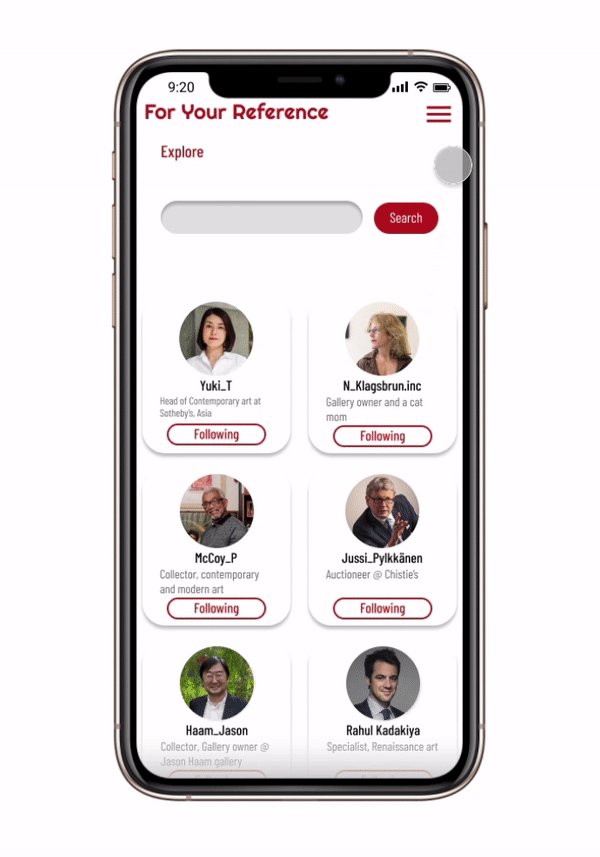
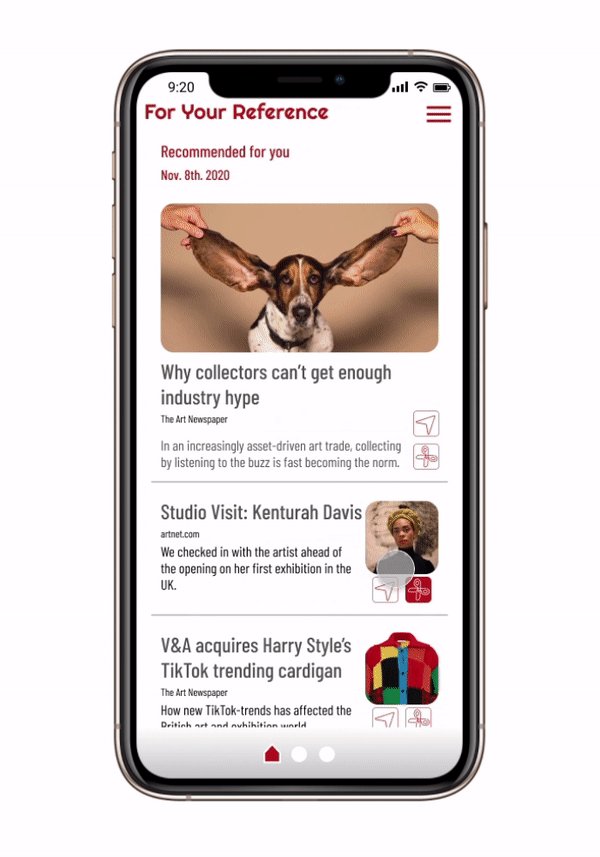
High Fidelity Prototype
Based on the visual design system, high fidelity prototype was made. The design of the prototype focused on the user’s easy navigation within the app based on their intuition.

Final Design
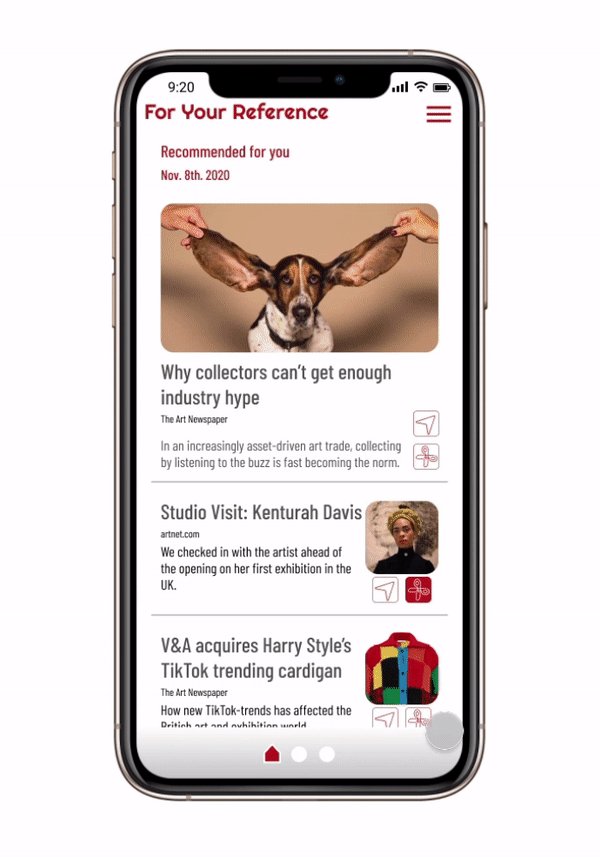
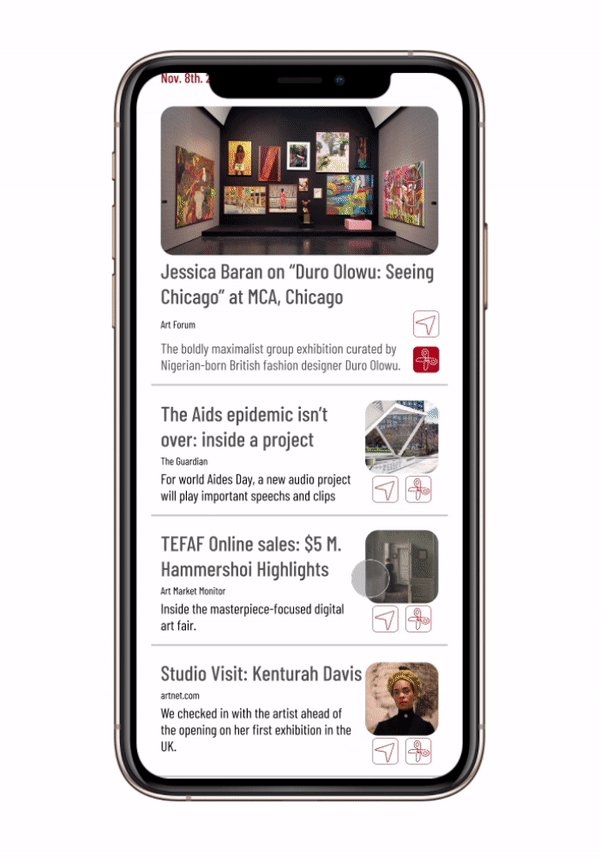
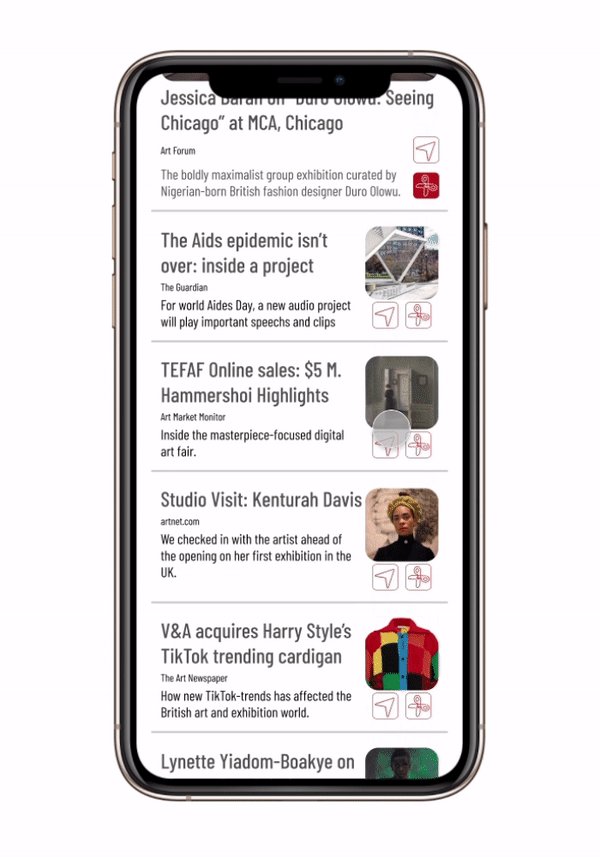
News Feeds
AI Recommendation & User customization- Art news gathered across many news platforms
-
Curation of Recommented news by AI
- Multiple newsfeeds based on the user’s interest


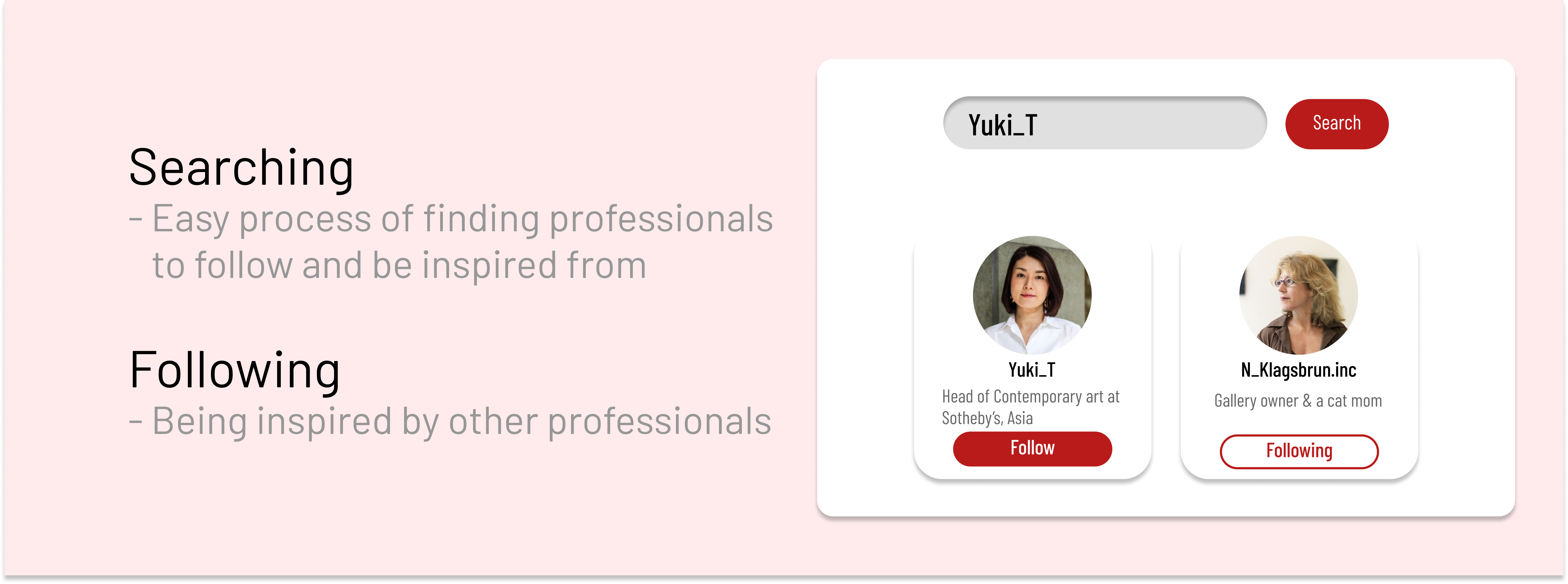
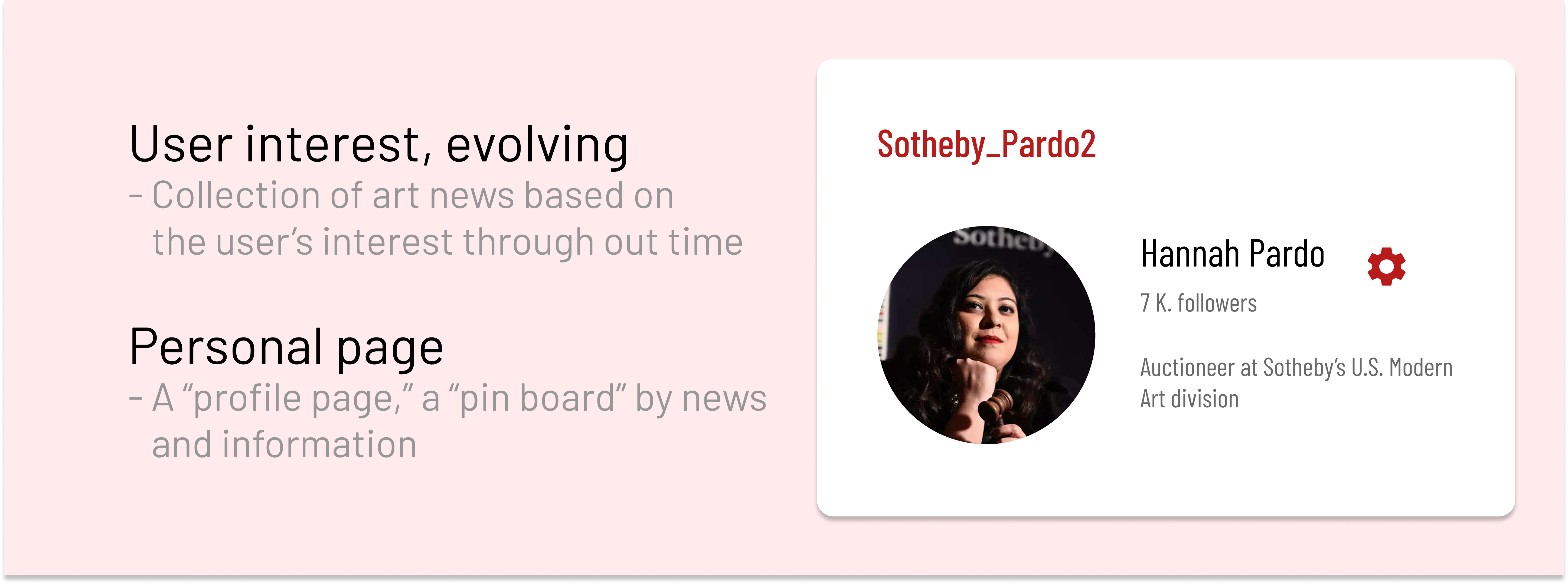
Exploring


Scrapbook


Outro
Prioritized design focus